メールテンプレートのベストプラクティス
重要 - 画像/情報は四半期ごとのリリースで更新されます!
四半期ごとのリリースにて、最新の機能・情報を反映し、画像を含めた情報は更新されます。
概要
この記事では、Gainsight メール テンプレートを使用してメールを送信する際に従うべきいくつかのベスト プラクティスについて説明します。また、さまざまな電子メール プラットフォームで電子メールをテストする際に直面する課題にも対処し、顧客への電子メールが意図したとおりに表示されることを確認します。
メール マーケティングは、今でも顧客にリーチするための最も人気のあるコミュニケーション モードです。メールでのコミュニケーションを成功させるために最も重要なことは、適切に設計された魅力的なメール テンプレートです。メールをより魅力的に見せるために、ユーザーは既存のメール テンプレートを 旅のオーケストレーター にコピーし、それに応じて編集します。これは、ほとんどの電子メール クライアントが ウェブブラウザと同じように最新の ウェブ標準をサポートしておらず、電子メール固有の標準が存在しないため、いくつかの問題が発生します。
異なる電子メール クライアント間のこの不一致は、レンダリング エンジンによるものです。電子メール クライアントが電子メールを受信すると、それは CSS アニメーションによってラップされた HTML コードの長い壁です。レンダリング エンジンは、HTML で指定されたコードに基づいて構造を作成し、CSS に従って特定のスタイルを追加します。不要なコードはすべて取り除かれ、後処理段階でレンダリングされません。
表示の問題を回避するために、電子メールを送信する際は、次のベスト プラクティスに従う必要があります。
- Gainsight 電子メール テンプレートでサポートされている電子メール ビルダーのフォントを常に使用してください。Gainsight がサポートするフォントの詳細については、この記事の「Gainsight がサポートするフォント」セクションを参照してください。
- 前景のテキストのフォントの色と一致する背景の画像や色を使用しないでください。
- インラインのカスケーディング スタイル シート (CSS) を常に使用します。
- <div> の代わりに <table> を使用して電子メールをコーディングします。
- 送信する前に、電子メール クライアントで電子メール メッセージをテストします。
ベスト プラクティスまたはガイドライン
以下は、電子メール テンプレートを使用する際に従うべきベスト プラクティス/ガイドラインの一部です。
フォントの互換性
選択したフォントは、電子メール ビルダーおよび電子メールの ウェブバージョンで期待どおりに表示されます。ただし、受信者が使用するデバイスや電子メール クライアントによって表示が異なります。これは、すべてのデバイスが同じフォントを持っているわけではなく、すべてのメール クライアントが ウェブフォントをサポートしているわけではないためです。
最も一般的に使用されているフォントと、WindowsおよびMacプラットフォームとの互換性の割合の詳細については、 「CSS フォント スタック」 を参照してください。
電子メールを作成するときに使用するフォントには、次の 2 種類があります。
- システム フォント
- ウェブフォント
ウェブフォント
ウェブフォントは通常、受信者のデバイスではなく、インターネットから読み込まれます。そのため、受信者の電子メール クライアントがサポートしている限り、どこでも同じように表示されるはずです。受信者の電子メール クライアントが ウェブフォントをサポートしていない場合は、利用可能なシステム フォントに依存します。
注記: 受信者のデバイスにWebフォントと同じ名前のフォントがある場合、Webフォントの代わりにデバイスフォントが表示され、外観が異なる場合があります。
Webフォントをサポートする主な電子メールクライアントを次に示します。
- Appleメール
- iOSメール
- Androidネイティブメールアプリ (Gmailではない)
- AndroidとiOSのOutlook
- サンダーバード
- Mac版Outlook
Webフォントをサポートしていない主な電子メールクライアントを次に示します。
- Gmail/Gmail Mobileアプリ
- Yahooメール
- Outlook
次に、メールビルダーで選択できるウェブフォントの一部と、それらが読み込まれない場合に提供されるフォールバックを示します。
|
フォント |
フォールバック順序 |
Webフォントがサポートされていない場合に予想されるシステムフォントのフォールバック |
|---|---|---|
|
アルボ (Arvo) |
ミュゼオスラブ、ロックウェル、バーダナ、セリフ |
|
|
ビター |
ルシダ・ブライトPTセリフGeorgiaセリフ |
|
|
キャビン |
Gill Sans MT, Gill Sans, Trebuchet MS,サンセリフ |
|
|
クレタ丸 (Crete Round) |
PTセリフ、コンスタンティア、Georgia、セリフ |
|
|
ドロイドサン |
Apple SD Gothic Neo, Segoe UI, DejaVu Sans, Trebuchet MS,サンセリフ |
|
|
ハインド |
Corbel, Segoe UI, Avenir,サンセリフ |
|
|
カルラ |
カリブリ、ジュネーブ、サンセリフ |
|
|
ラト |
Avenir, Adobe Heiti Std, Segoe UI, Trebuchet MS,サンセリフ |
|
|
ロラ |
パラティーノBook Antiqua Georgiaセリフ |
|
|
メリウェザー |
デジャヴセリフ、Georgia、セリフ |
|
|
モントセラト |
DejaVu Sans, Verdana, sans-serif (デジャヴサン、ヴェルダーナ、サンセリフ) |
|
|
オープンサンズ |
Segoe UI, Apple SD Gothic Neo, Lucida Grande, Lucida Sans Unicode,サンセリフ |
|
|
オズワルド |
Avenir Next Condensed、Arial Narrow、MS UI Gothic、サンセリフ |
|
|
プレイフェアディスプレイ |
Didot、Bodoni MT、Times New Roman、セリフ |
|
|
レールウェイ |
トレビュシェMS,アベニール、セゴエUI,サンセリフ |
|
|
ロボット |
Apple-system, BlinkMacSystemFont, Tahoma,サンセリフ |
|
|
ロボットコンデンス |
Arial Narrow、アベニールネクストコンデンス、ロボット、サンセリフ |
|
|
ソース・サンズ・プロ |
Apple SD Gothic Neo, PT Sans, Trebuchet MS,サンセリフ |
|
最も一般的に使用されているフォントと、WindowsおよびMacプラットフォームとの互換性の割合の詳細については、 「CSS フォント スタック」 を参照してください。
Gainsight推奨フォント
次の表に、電子メールビルダーでGainsightが推奨するフォントと、異なるオペレーティングシステムとの互換性を示します。
|
フォント |
フォールバック順序 |
Windows OSとの互換性 |
Mac OSとの互換性 |
|---|---|---|---|
|
Arial |
サンセリフ |
99.84% |
98.74% |
|
Arial Black |
サンセリフ |
98.08% |
96.22% |
|
Arial Narrow |
サンセリフ |
88.39% |
94.77% |
|
Courier New |
モノスペース |
99.73% |
95.68% |
|
Georgia |
セリフ |
99.4% |
97.48% |
|
Tahoma |
サンセリフ |
99.95% |
91.71% |
|
Times New Roman |
セリフ |
99.67% |
97.48% |
|
Trebuchet MS |
サンセリフ |
99.67% |
97.12% |
|
Verdana |
サンセリフ |
99.84% |
99.1% |
インラインCSS
スタイルをインラインで作成するか、変換ツールを使用して、常にシンプルにしてください。特に、Gmailは組み込みまたは外部CSSをサポートしておらず、多くのクライアントは最も基本的なフォーマットスタイルのみをサポートしています。
Eメール内のイメージ
各イメージに「altアトリビュート」が含まれていることを確認し、メッセージを伝えるために重いデザインイメージを避けるように注意してください。ほとんどのEメールクライアントにはイメージブロックが存在するため、ほとんどの受信者にはイメージがオフになっているEメールが表示されます。
Eメールビルダーでイメージを使用する際に考慮すべきチェックリスト項目を次に示します:
- イメージの設計がオフになっていることを確認します。
- Altアトリビュートは常に含めます。
- 最適な結果を得るために、イメージをGIFまたはJPEGファイルとして使用します。
- ボーダーアトリビュートを0に設定します。
- 画像の下の隙間を防ぐために、画像に表示スタイル「ブロック」または「インラインブロック」を追加します。
- 常に高さと幅の属性を含める必要があります。
- 相対的な参照ではなく絶対的な参照を使用します。
- 背景画像は避けるようにしてください。
- コンテナまたはイメージのアラインアトリビュートを使用して、右、左、中央を揃えます。
速記
特定のシナリオでは、開発者がHTMLEメールで速記を使用すると、予期しない結果が発生します。この問題を回避するには、必ずRGBカラーの代わりにHEXカラーコードに6桁の数字を使用し、複数のCSSプロパティを組み合わせて1つの短縮形にしないでください。
レイアウトの表
多くのメールクライアントはCSSの位置付け、フローティング、クリアをサポートしていないため、表示の問題を回避するために、テーブルを使用して電子メールのレイアウトを構造化します。ユーザがテーブルを適切にネストし、開いているすべてのタグを閉じます。
メールのテスト
メールクライアントは、意図したメールの実際の表示に影響を与える予告なしの変更を行うことで有名です。メールを送信する前に、すべての主要なクライアントですべてのメッセージをテストすることを習慣にしてください。
モバイルに適したフォントサイズ
モバイルメールを設計するときは、片目で簡単に読めるようにする必要があります。メディアクエリを使用して、モバイルデバイスでメールを表示するときにメールのテキストサイズを増やすことは、メールを読者にとってより良いものにするためにできる最も簡単なことの1つです。16pxの最小フォントサイズを実現するためのガイドライン:
- Appleは17~22pxを推奨
- Googleは18~22pxを推奨しています。
MS Word HTMLファイルの使用方法
Microsoft Wordは、Microsoft Wordを使用してHTMLファイルを保存する際に、通常HTMLファイルにはないMicrosoft Office固有のマークアップタグを追加します。追加で作成されたコードは、オフィス固有のコードを理解できないため、多くのHTMLエディタで問題を引き起こします。 そのため、HTMLレンダーの一部だけが正しく表示されるか、まったく表示されない場合があります。
MS Word HTML使用時の注意事項
最良の解決策は、Microsoft FrontPageやAdobe DreamweaverなどのHTML編集アプリケーションを使用してHTMLコードを作成することです。 ユーザーがMicrosoft Wordを使用してHTML文書を作成したが、Adobe Dreamweaverがインストールされている場合、ユーザーはDreamweaverで該当HTMLコードを開いた後、DreamweaverのClean Up Word HTMLコマンドを使用して余分なHTMLコンテンツを整理することができます。
注記: Word HTMLコードのクリーニング手順は、使用するMicrosoft WordおよびDreamweaverのバージョンによって異なる場合があります。
または、WordをHTMLとして保存しながら、次のフィルタオプションを使用できます。
- Microsoft Word 2000を使用して文書を作成する場合は、Microsoft Office 2000のフィルタツールを使用して、余分なHTMLコード要素を削除します。このツールは、Microsoft Wordによって追加された余分なコード要素を除外するのに役立ちます。
- Microsoft Word 2000より上位: 新しいMicrosoft Word (2000よりも新しい) を使用してドキュメントを作成する場合は、 [Webページとして保存] オプションを使用してHTMLファイルを保存しながら、 [ファイルの種類] ドロップダウンメニューの [Webページフィルター] オプションを使用します。
電子メールクライアントでのCSSサポート
各Eメールクライアント(Outlook2007、Gmail、Yahooなど)は、HTMLとCSSに対して異なるレベルのサポートを提供します。これにより、クライアント間のすべてのEメールに適したメールテンプレートを設計することは困難な作業となります。幸いなことに、Email Standards Projectは一般的なクライアントに関するレポートを発行しています。
メールクライアントごとに、メールテンプレートのレンダリング方法が異なります。次に、最も一般的な受信トレイクライアントがサポートするCSSサポートのレベルを確認する詳細を示します:
ブラウザ
スタイルとリンク
|
スタイルとリンク |
Outlook.com |
Yahoo! |
Gmail |
AOL |
|---|---|---|---|---|
|
<style> 中 <head> |
はい |
はい |
はい |
はい |
|
<style> 中 <body> |
はい |
はい |
いいえ |
はい |
|
<link> 中<head> |
いいえ |
いいえ |
いいえ |
いいえ |
|
<link> 中<body> |
いいえ |
いいえ |
いいえ |
いいえ |
要素セレクタ
|
要素セレクタ |
Outlook.com |
Yahoo! |
Gmail |
AOL |
|---|---|---|---|---|
|
* |
いいえ |
いいえ |
はい |
はい |
|
E |
はい |
はい |
はい |
はい |
|
E[$attribute] |
いいえ |
いいえ |
いいえ |
はい |
|
[$attribute="$val"] |
いいえ |
いいえ |
いいえ |
はい |
|
E F |
はい |
はい |
はい |
はい |
|
E > F |
いいえ |
はい |
はい |
はい |
|
E + F |
いいえ |
はい |
はい |
はい |
|
E - F |
いいえ |
いいえ |
はい |
はい |
|
E:link |
はい |
いいえ |
いいえ |
はい |
|
E:visited |
はい |
はい |
いいえ |
いいえ |
|
E:active |
はい |
はい |
いいえ |
いいえ |
|
E:hover |
はい |
はい |
いいえ |
WebMailでのみ |
|
E:focus |
いいえ |
いいえ |
いいえ |
いいえ |
|
E:target |
いいえ |
いいえ |
いいえ |
いいえ |
|
E:nth-child(n) |
いいえ |
いいえ |
いいえ |
はい |
|
E:nth-last-child(n) |
いいえ |
いいえ |
いいえ |
はい |
|
E:nth-of-type(n) |
いいえ |
いいえ |
いいえ |
はい |
|
E:nth-last-of-type(n) |
いいえ |
いいえ |
いいえ |
はい |
|
E:first-child |
いいえ |
いいえ |
いいえ |
はい |
|
E:last-child |
いいえ |
いいえ |
いいえ |
はい |
|
E:first-of-type |
いいえ |
いいえ |
いいえ |
はい |
|
E:last-of-type |
いいえ |
いいえ |
いいえ |
はい |
|
E.classname |
はい |
はい |
はい |
はい |
|
E#id |
いいえ |
はい |
はい |
はい |
|
E:not(s) |
いいえ |
いいえ |
いいえ |
はい |
ボックスモデル
|
ボックスモデル |
Outlook.com |
Yahoo! |
Gmail |
AOL |
|---|---|---|---|---|
|
境界線 |
はい |
はい |
はい |
はい |
|
ボーダー半径[CSS3] |
はい |
いいえ |
はい |
はい |
|
ボックスシャドウ[CSS3] |
はい |
いいえ |
いいえ |
はい |
|
高さ |
はい |
はい |
はい |
はい |
|
余白 |
いいえ |
はい |
はい |
はい |
|
詰め物 |
はい |
はい |
はい |
はい |
|
幅 |
はい |
はい |
はい |
はい |
|
最大幅 |
部分的 |
はい |
部分的 |
部分的 |
|
最小幅の |
部分的 |
はい |
部分的 |
部分的 |
テーブル
|
テーブル |
Outlook.com |
Yahoo! |
Gmail |
AOL |
|---|---|---|---|---|
|
境界線 |
はい |
はい |
はい |
はい |
|
国境を越えた |
はい |
はい |
はい |
はい |
|
キャプション側の |
はい |
はい |
はい |
はい |
|
空虚な |
はい |
はい |
はい |
はい |
|
テーブルを囲むべき |
はい |
はい |
はい |
はい |
フォント
|
フォント |
Outlook.com |
Yahoo! |
Gmail |
AOL |
|---|---|---|---|---|
|
方向 |
はい |
はい |
はい |
はい |
|
フォント |
はい |
はい |
はい |
はい |
|
フォントファミリー |
はい |
はい |
はい |
はい |
|
フォントスタイルの |
はい |
はい |
はい |
はい |
|
フォント変換された |
はい |
はい |
はい |
はい |
|
フォントサイズの |
はい |
はい |
はい |
はい |
|
フォントウェイト |
はい |
はい |
はい |
はい |
|
手紙を書くこと |
はい |
はい |
はい |
はい |
|
線の高さの |
はい |
はい |
はい |
はい |
|
テキストの位置合わせを行う |
はい |
はい |
はい |
はい |
|
テキスト装飾 |
はい |
はい |
はい |
はい |
|
テキスト検索の |
はい |
はい |
はい |
はい |
|
テキストオーバーフロー[CSS3] |
部分的 |
部分的 |
部分的 |
部分的 |
|
テキストシャドウ[CSS3] |
はい |
はい |
いいえ |
IEサポートなし |
|
テキスト検索の |
はい |
はい |
はい |
はい |
|
白い空間の |
はい |
はい |
はい |
はい |
|
言葉を操る |
はい |
はい |
はい |
はい |
|
ワードラップ[CSS3] |
はい |
はい |
はい |
はい |
|
垂直に揃える |
はい |
はい |
はい |
はい |
色と背景
|
カラーおよびBG |
Outlook.com |
Yahoo! |
Gmail |
AOL |
|---|---|---|---|---|
|
色 |
はい |
はい |
はい |
はい |
|
背景 |
IMGサポートなし |
はい |
はい |
はい |
|
背景色の |
はい |
はい |
はい |
はい |
|
バックグラウンドイメージ |
はい |
はい |
はい |
はい |
|
バックグラウンド位置 |
いいえ |
はい |
はい |
はい |
|
バックグラウンドリピート |
いいえ |
はい |
はい |
はい |
|
HSLAカラー[CSS3] |
いいえ |
いいえ |
いいえ |
IEサポートなし |
|
不透明度[CSS3] |
はい |
いいえ |
いいえ |
IEサポートなし |
|
RGBAカラー[CSS3] |
いいえ |
いいえ |
いいえ |
IEサポートなし |
位置と表示
|
位置と表示 |
Outlook.com |
Yahoo! |
Gmail |
AOL |
|---|---|---|---|---|
|
ボトム |
はい |
いいえ |
いいえ |
はい |
|
クレア |
はい |
はい |
はい |
はい |
|
クリップ |
いいえ |
いいえ |
いいえ |
はい |
|
カーソル |
はい |
はい |
いいえ |
はい |
|
展示する |
はい |
はい |
はい |
はい |
|
浮く |
いいえ |
はい |
はい |
はい |
|
左 |
いいえ |
いいえ |
いいえ |
はい |
|
不透明度 |
はい |
いいえ |
はい |
はい |
|
概要[CSS3] |
部分的 |
部分的 |
部分的 |
部分的 |
|
あふれ出る |
部分的 |
はい |
部分的 |
はい |
|
位置 |
はい |
いいえ |
いいえ |
はい |
|
サイズ変更[CSS3] |
はい |
はい |
いいえ |
はい |
|
右 |
はい |
いいえ |
いいえ |
はい |
|
トップ |
はい |
いいえ |
いいえ |
はい |
|
可視性 |
はい |
はい |
いいえ |
はい |
|
Zインデックス |
はい |
はい |
はい |
はい |
リスト
|
リスト |
Outlook.com |
Yahoo! |
Gmail |
AOL |
|---|---|---|---|---|
|
リスト形式の画像 |
いいえ |
はい |
いいえ |
はい |
|
リスト形式の位置 |
いいえ |
はい |
はい |
はい |
|
リスト形式の |
はい |
はい |
はい |
はい |
デスクトップ
スタイルとリンク
|
スタイルとリンク |
Outlook '07-'13 |
Outlook '00-'03 |
Apple Mail |
Windows Live |
Outlook for Mac |
|---|---|---|---|---|---|
|
<style> in <head> |
はい |
はい |
はい |
はい |
はい |
|
<style> 中 <body> |
はい |
はい |
はい |
いいえ |
はい |
|
<link> 中 <head> |
はい |
はい |
はい |
いいえ |
はい |
|
<link> 中 <body> |
はい |
はい |
はい |
いいえ |
はい |
要素セレクタ
|
要素セレクタ |
Outlook '07-'13 |
Outlook '00-'03 |
Apple Mail |
Windows Live |
Outlook for Macのバージョン |
|---|---|---|---|---|---|
|
* |
いいえ |
はい |
はい |
はい |
はい |
|
E |
はい |
はい |
はい |
はい |
はい |
|
E[$attribute] |
いいえ |
いいえ |
はい |
はい |
はい |
|
[$attribute="$val"] |
いいえ |
はい |
はい |
はい |
はい |
|
E F |
はい |
はい |
はい |
はい |
はい |
|
E > F |
いいえ |
いいえ |
はい |
はい |
はい |
|
E + F |
いいえ |
はい |
はい |
はい |
はい |
|
E - F |
いいえ |
はい |
はい |
はい |
はい |
|
E:link |
はい |
はい |
はい |
はい |
はい |
|
E:visited |
いいえ |
はい |
はい |
はい |
はい |
|
E:active |
いいえ |
はい |
はい |
はい |
はい |
|
E:hover |
いいえ |
はい |
はい |
はい |
はい |
|
E:focus |
いいえ |
いいえ |
はい |
いいえ |
いいえ |
|
E:target |
いいえ |
いいえ |
いいえ |
いいえ |
いいえ |
|
E:nth-child(n) |
いいえ |
いいえ |
はい |
いいえ |
はい |
|
E:nth-last-child(n) |
いいえ |
いいえ |
はい |
いいえ |
はい |
|
E:nth-of-type(n) |
いいえ |
いいえ |
はい |
いいえ |
はい |
|
E:nth-last-of-type(n) |
いいえ |
いいえ |
はい |
いいえ |
はい |
|
E:first-child |
いいえ |
はい |
はい |
はい |
はい |
|
E:last-child |
いいえ |
いいえ |
はい |
いいえ |
はい |
|
E:first-of-type |
いいえ |
いいえ |
はい |
いいえ |
はい |
|
E:last-of-type |
いいえ |
はい |
はい |
いいえ |
はい |
|
E:first-line |
いいえ |
はい |
はい |
いいえ |
はい |
|
E:first-letter |
いいえ |
いいえ |
はい |
いいえ |
はい |
|
E:before |
いいえ |
いいえ |
はい |
いいえ |
はい |
|
E:after |
いいえ |
はい |
はい |
いいえ |
はい |
|
E.classname |
はい |
はい |
はい |
はい |
はい |
|
E#id |
はい |
はい |
はい |
はい |
はい |
|
E:not(s) |
いいえ |
いいえ |
はい |
いいえ |
はい |
ボックスモデル
|
ボックスモデル |
Outlook '07-'13 |
Outlook '00-'03 |
Apple Mail |
Windows Live |
Outlook for Mac |
|---|---|---|---|---|---|
|
境界線 |
はい |
はい |
はい |
はい |
はい |
|
ボーダー半径[CSS3] |
いいえ |
いいえ |
いいえ |
はい |
はい |
|
ボックスシャドウ[CSS3] |
いいえ |
いいえ |
はい |
いいえ |
いいえ |
|
高さ |
いいえ |
はい |
はい |
はい |
はい |
|
余白 |
はい |
はい |
はい |
はい |
はい |
|
詰め物 |
部分的 |
はい |
はい |
はい |
はい |
|
幅 |
はい |
はい |
はい |
はい |
はい |
|
最大幅 |
いいえ |
いいえ |
はい |
部分的 |
部分的 |
|
最小幅の |
いいえ |
いいえ |
はい |
部分的 |
部分的 |
テーブル
|
テーブル |
Outlook '07-'13 |
Outlook '00-'03 |
Apple Mail |
Windows Live |
Outlook for Mac |
|---|---|---|---|---|---|
|
境界線 |
はい |
はい |
はい |
はい |
はい |
|
国境を越えた |
いいえ |
いいえ |
はい |
はい |
はい |
| キャプション側 |
いいえ |
いいえ |
いいえ |
はい |
はい |
| 空のセル |
いいえ |
いいえ |
はい |
はい |
はい |
| テーブルレイアウト |
はい |
はい |
はい |
はい |
はい |
フォント
|
フォント |
Outlook '07-'13 |
Outlook '00-'03 |
Apple メール |
Windows ライブ |
Outlook for Mac |
|---|---|---|---|---|---|
|
方向 |
いいえ |
はい |
はい |
はい |
はい |
|
フォント |
はい |
はい |
はい |
はい |
はい |
|
フォントファミリー |
はい |
はい |
はい |
はい |
はい |
|
フォントスタイル |
はい |
はい |
はい |
はい |
はい |
|
フォントバリアント |
はい |
はい |
はい |
はい |
はい |
|
フォントサイズ |
はい |
はい |
はい |
はい |
はい |
|
フォントの太さ |
はい |
はい |
はい |
はい |
はい |
|
文字間隔 |
はい |
はい |
はい |
はい |
はい |
|
行の高さ |
はい |
はい |
はい |
はい |
はい |
|
テキスト揃え |
はい |
はい |
はい |
はい |
はい |
|
テキスト装飾 |
はい |
はい |
はい |
はい |
はい |
|
テキストインデント |
はい |
はい |
はい |
はい |
はい |
|
テキストオーバーフロー[CSS3] |
いいえ |
はい |
はい |
Partial |
はい |
|
テキストシャドウ[CSS3] |
いいえ |
はい |
はい |
いいえ |
はい |
|
テキスト変換 |
はい |
はい |
はい |
はい |
はい |
|
ホワイトスペース |
はい |
いいえ |
はい |
はい |
はい |
|
単語間隔 |
いいえ |
はい |
はい |
はい |
はい |
|
ワードラップ[CSS3] |
いいえ |
はい |
はい |
はい |
はい |
|
垂直整列 |
いいえ |
はい |
はい |
はい |
はい |
色と背景
|
色と背景 |
Outlook '07-'13 |
Outlook '00-'03 |
Apple Mail |
Windows Live |
Outlook for Mac |
|---|---|---|---|---|---|
|
色 |
はい |
はい |
はい |
はい |
はい |
|
背景 |
No img support |
はい |
はい |
はい |
はい |
|
背景色 |
はい |
はい |
はい |
はい |
はい |
|
背景画像 |
はい |
はい |
はい |
はい |
はい |
|
背景位置 |
はい |
はい |
はい |
はい |
はい |
|
背景リピート |
いいえ |
はい |
はい |
はい |
はい |
|
HSLA 色 [CSS3] |
はい |
はい |
はい |
いいえ |
はい |
|
不透明度 [CSS3] |
はい |
はい |
はい |
いいえ |
はい |
|
RGBA 色 [CSS3] |
はい |
はい |
はい |
いいえ |
はい |
位置と表示
|
位置と表示 |
Outlook '07-'13 |
Outlook '00-'03 |
Apple Mail |
Windows Live |
Outlook for Mac |
|---|---|---|---|---|---|
|
ボトム |
いいえ |
はい |
はい |
はい |
はい |
|
クレア |
いいえ |
はい |
はい |
はい |
はい |
|
クリップ |
いいえ |
はい |
はい |
はい |
はい |
|
カーソル |
いいえ |
はい |
はい |
はい |
はい |
|
表示 |
いいえ |
はい |
はい |
はい |
はい |
|
フロート |
いいえ |
はい |
はい |
はい |
はい |
|
左 |
いいえ |
はい |
はい |
はい |
はい |
|
不透明度 |
いいえ |
はい |
はい |
いいえ |
はい |
|
アウトライン [CSS3] |
いいえ |
いいえ |
はい |
いいえ |
はい |
|
オーバーフロー |
いいえ |
はい |
はい |
はい |
はい |
|
位置 |
いいえ |
はい |
はい |
はい |
はい |
|
サイズ変更 [CSS3] |
いいえ |
はい |
はい |
いいえ |
はい |
|
右 |
いいえ |
はい |
はい |
はい |
はい |
|
トップ |
いいえ |
はい |
はい |
はい |
はい |
|
可視性 |
いいえ |
はい |
はい |
はい |
はい |
|
z-インデックス |
はい |
はい |
はい |
はい |
はい |
リスト
|
リスト |
Outlook '07-'13 |
Outlook '00-'03 |
Apple Mail |
Windows Live |
Outlook for Mac |
|---|---|---|---|---|---|
|
リストスタイルイメージ |
いいえ |
はい |
はい |
はい |
はい |
|
リスト スタイルの位置 |
いいえ |
はい |
はい |
はい |
はい |
|
リストスタイルタイプ |
いいえ |
はい |
はい |
はい |
はい |
モバイル
スタイルとリンク
|
スタイルとリンク |
iOS 6 |
Android 4.2 |
Android 2.3 |
Gmail App |
|---|---|---|---|---|
|
<style> in <head> |
はい |
はい |
はい |
はい |
|
<style> in <body> |
はい |
はい |
はい |
はい |
|
<link> in <head> |
はい |
はい |
はい |
はい |
|
<link> in <body> |
はい |
はい |
はい |
はい |
要素セレクター
|
要素セレクター |
iOS 6 |
Android 4.2 |
Android 2.3 |
Gmail App |
|---|---|---|---|---|
|
* |
はい |
はい |
はい |
はい |
|
E |
はい |
はい |
はい |
はい |
|
E[$attribute] |
はい |
はい |
はい |
いいえ |
|
[$attribute="$val"] |
はい |
はい |
はい |
いいえ |
|
E F |
はい |
はい |
はい |
はい |
|
E > F |
はい |
はい |
はい |
はい |
|
E + F |
はい |
はい |
はい |
はい |
|
E - F |
はい |
はい |
はい |
はい |
|
E:link |
はい |
はい |
はい |
いいえ |
|
E:visited |
はい |
はい |
はい |
いいえ |
|
E:active |
いいえ |
いいえ |
いいえ |
いいえ |
|
E:hover |
いいえ |
いいえ |
いいえ |
Only in Android |
|
E:focus |
はい |
いいえ |
いいえ |
いいえ |
|
E:target |
いいえ |
いいえ |
いいえ |
いいえ |
|
E:nth-child(n) |
はい |
はい |
はい |
いいえ |
|
E:nth-last-child(n) |
はい |
はい |
はい |
いいえ |
|
E:nth-of-type(n) |
はい |
はい |
はい |
いいえ |
|
E:nth-last-of-type(n) |
はい |
はい |
はい |
いいえ |
|
E:first-child |
はい |
はい |
はい |
いいえ |
|
E:last-child |
はい |
はい |
はい |
いいえ |
|
E:first-of-type |
はい |
はい |
はい |
いいえ |
|
E:last-of-type |
はい |
はい |
はい |
いいえ |
|
E.classname |
はい |
はい |
はい |
はい |
|
E#id |
はい |
はい |
はい |
はい |
|
E:not(s) |
はい |
はい |
はい |
いいえ |
ボックスモデル
|
ボックスモデル |
iOS 6 |
Android 4.2 |
Android 2.3 |
Gmail App |
|---|---|---|---|---|
|
ボーダー |
はい |
はい |
はい |
はい |
|
ボーダー半径[CSS3] |
はい |
はい |
はい |
はい |
|
ボックスシャドウ[CSS3] |
いいえ |
いいえ |
いいえ |
いいえ |
|
高さ |
はい |
はい |
はい |
はい |
|
マージン |
はい |
はい |
はい |
はい |
|
パディング |
はい |
はい |
はい |
はい |
|
幅 |
はい |
はい |
はい |
はい |
|
最大幅 |
はい |
はい |
はい |
はい |
|
最小幅 |
はい |
はい |
はい |
はい |
テーブル
|
テーブル |
iOS 6 |
Android 4.2 |
Android 2.3 |
Gmail App |
|---|---|---|---|---|
|
ボーダー |
はい |
はい |
はい |
はい |
|
ボーダー間隔 |
はい |
はい |
はい |
はい |
|
キャプション側 |
いいえ |
はい |
はい |
はい |
|
空のセル |
はい |
はい |
はい |
はい |
|
テーブルレイアウト |
はい |
はい |
はい |
はい |
フォント
|
フォント |
Outlook.com |
Yahoo! |
Gmail |
AOL |
|---|---|---|---|---|
|
方向 |
はい |
はい |
はい |
はい |
|
フォント |
はい |
はい |
はい |
はい |
|
フォントファミリー |
はい |
はい |
はい |
はい |
|
フォントスタイル |
はい |
はい |
はい |
はい |
|
フォントバリアント |
はい |
はい |
はい |
はい |
|
フォントサイズ |
はい |
はい |
はい |
はい |
|
フォントの太さ |
はい |
はい |
はい |
はい |
|
文字間隔 |
はい |
はい |
はい |
はい |
|
行の高さ |
はい |
はい |
はい |
はい |
|
テキスト揃え |
はい |
はい |
はい |
はい |
|
テキスト装飾 |
はい |
はい |
はい |
はい |
|
テキストインデント |
はい |
はい |
はい |
はい |
|
テキストオーバーフロー[CSS3] |
はい |
はい |
はい |
はい |
|
テキストシャドウ[CSS3] |
はい |
はい |
はい |
はい |
|
テキスト変換 |
はい |
はい |
はい |
はい |
|
ホワイトスペース |
はい |
はい |
はい |
はい |
|
単語間隔 |
はい |
はい |
はい |
はい |
|
ワードラップ[CSS3] |
はい |
はい |
はい |
いいえ |
|
垂直整列 |
はい |
はい |
はい |
はい |
色と背景
|
色と背景 |
iOS 6 |
Android 4.2 |
Android 2.3 |
Gmail App |
|---|---|---|---|---|
|
色 |
はい |
はい |
はい |
はい |
|
背景 |
はい |
はい |
はい |
はい |
|
背景色 |
はい |
はい |
はい |
はい |
|
背景画像 |
はい |
はい |
はい |
はい |
|
背景位置 |
はい |
はい |
はい |
はい |
|
背景繰り返す |
はい |
はい |
はい |
はい |
|
HSLA 色[CSS3] |
はい |
はい |
はい |
いいえ |
|
不透明度[CSS3] |
はい |
はい |
はい |
いいえ |
|
RGBA 色[CSS3] |
はい |
はい |
はい |
いいえ |
位置と表示
|
位置と表示 |
iOS 6 |
Android 4.2 |
Android 2.3 |
Gmail App |
|---|---|---|---|---|
|
ボトム |
はい |
はい |
はい |
いいえ |
|
クレア |
はい |
はい |
はい |
はい |
|
クリップ |
はい |
はい |
はい |
いいえ |
|
カーソル |
はい |
いいえ |
いいえ |
いいえ |
|
表示 |
はい |
はい |
はい |
はい |
|
フロート |
はい |
はい |
はい |
はい |
|
左 |
はい |
はい |
はい |
いいえ |
|
不透明度 |
はい |
はい |
はい |
はい |
|
アウトライン [CSS3] |
はい |
はい |
はい |
いいえ |
|
オーバーフロー |
はい |
Partial |
Partial |
Partial |
|
位置 |
はい |
はい |
はい |
いいえ |
|
サイズ変更[CSS3] |
はい |
いいえ |
いいえ |
いいえ |
|
右 |
はい |
はい |
はい |
いいえ |
|
トップ |
はい |
はい |
はい |
いいえ |
|
可視性 |
はい |
はい |
はい |
いいえ |
|
z-インデックス |
はい |
はい |
はい |
いいえ |
リスト
|
リスト |
iOS 6 |
Android 4.2 |
Android 2.3 |
Gmail App |
|---|---|---|---|---|
|
リストスタイルイメージ |
はい |
はい |
はい |
いいえ |
|
リスト スタイルの位置 |
はい |
はい |
はい |
はい |
|
リストスタイルタイプ |
はい |
はい |
はい |
いいえ |
新しいメールビルダーでボタンを作成します
すべての電子メールクライアントで動作するメールビルダーを使用して新しいボタンを追加する場合は、次の例のスニペットを使用できます。
<table bgcolor="#ffffff">
<tr><td>
<div><!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" href="https://example.com" style="height:45px;v-text-anchor:middle;width:300px;" arcsize="9%" stroke="f" fillcolor="#06d02b">
<w:anchorlock/>
<center>
<![endif]-->
<a href="https://example.com"
style="background-color:#06d02b;border-radius:4px;color:#2f353e;display:inline-block;font-family:sans-serif;font-size:13px;font-weight:bold;line-height:45px;text-align:center;text-decoration:none;width:300px;-webkit-text-size-adjust:none;">Show me the button!</a>
<!--[if mso]>
</center>
</v:roundrect>
<![endif]--></div>
</td>
</tr>
</table>
一般的な電子メール コーディングのガイドライン
次に、Journey Orchestratorの電子メールのHTMLコーディングオプションを使用するための一般的なガイドラインの一部を示します。
- "display:none"および"visibility:hidden"プロパティの使用は避けてください。
- "white-space"プロパティの使用は避けてください。これを使用すると、Outlookクライアントの電子メールのレンダリング方法に影響を与える可能性があります。
- CENTERタグを使用して、すべてのブロックレベル要素を位置合わせします。
- 幅は600ピクセル以内に抑えてください。
- 外部ソースからコピーされたコンテンツは、Outlookクライアントのレンダリング方法に影響を与える可能性があります。そのため、電子メールクライアント全体で電子メール受信者にどのように見えるかについて一貫性が維持されるように、エディター内でコンテンツのドラフトを作成することをお勧めします。
電子メールテンプレートのダークモード
ダークモードまたはダークテーマまたはナイトモードは、暗い背景に明るい色のテキスト、アイコン、およびグラフィカルユーザーインターフェイス要素を使用するカラースキームです。
次の表は、電子メールクライアントがダークモードの電子メールレンダリングを処理する方法を示しています。
|
電子メールクライアント |
人気 |
ダークUI |
電子メールの色を自動反転 |
@mediaをサポート (カラースキームを優先) |
|---|---|---|---|---|
|
Appleメール (iPhone+iPad) |
36.1% |
はい |
はい (透明な背景の場合) |
はい |
|
Gmail Android 10 |
27.8% |
はい |
はい (背景が透明の場合) |
いいえ |
|
Gmail iOS 13 |
27.8% |
いいえ |
いいえ |
いいえ |
|
Gmail Webmail |
27.8% |
はい |
いいえ |
いいえ |
|
Outlook iOS 13 |
9.1% |
はい |
はい (まだ暗くない場合は強制) |
いいえ |
|
Outlook Android 10 |
9.1% |
はい |
はい (まだ暗くない場合は強制) |
いいえ |
|
Outlook Windows 10 |
9.1% |
はい |
はい (まだ暗くない場合は強制) |
いいえ |
|
Outlook macOS |
9.1% |
はい |
はい (まだ暗くない場合は強制) |
はい |
|
Apple Mail macOS |
7.5% |
はい |
はい (背景が透明の場合) |
いいえ |
|
Yahoo! webmail |
6.3% |
はい |
いいえ |
いいえ |
|
AOL webmail |
6.3% |
いいえ |
はい (まだ暗くない場合は強制)No |
いいえ |
|
Outlook.com webmail |
2.3% |
はい |
はい (まだ暗くない場合は強制) |
はい |
|
Windows 10 mail Windows 10 |
0.5% |
はい |
はい (まだ暗くない場合は強制) |
いいえ |
|
Zoho Mail webmail |
less than 0.5% |
はい |
はい (まだ暗くない場合は強制) |
いいえ |
ダークモードをサポートするEメールクライアント
これらのクライアントとアプリは現在、ユーザーが手動で設定できる設定として、またはユーザーの好みの配色を自動的に検出することによって、ダークモードを提供しています。
モバイルアプリケーション
- Gmailアプリ (Android)
- Gmailアプリ (iOS)
- Outlookアプリ (Android)
- Outlookアプリ (iOS)
デスクトップクライアント
- Appleメール
- Outlook 2019 (Mac OS)
- Outlook 2019 (Windows)
Webクライアント
- Outlook.com
しかし、これらのすべてのメールクライアントがUIをダークカラースキームに設定する方法を提供しているからといって、メールを同じように処理するとは限りません。あるクライアントではよく見えるメールが、別のクライアントでは壊れているように見えるかもしれません。現在、ダークモードはさらに複雑なレイヤーを追加しています。実際、ダークモードの電子メールクライアントがコードを処理する方法はさまざまです。
次の表は、2019年11月現在のダークモードの電子メールサポートチャートを示しています。
|
電子メールクライアント |
ダークモードでのHTML処理 |
|---|---|
|
Gmailアプリ (Android) |
部分色反転 |
|
Gmailアプリ (iOS) |
フルカラー反転 |
|
Outlook (Android) の場合 |
部分色反転 |
|
Outlook (iOS) の場合 |
部分色反転 |
|
iOSメール |
色の変更なしです |
|
Appleメール |
色の変更なしです |
|
Outlook 2019 (MacOS) |
部分色反転 |
|
Outlook 2019 (Windows) |
フルカラー反転 |
|
Outlook.com |
部分カラー反転 |
独自のスタイルを持つダークモードユーザーをターゲットにします
これで、ダークモードの一般的なメールクライアントが通常のHTMLメールを処理する方法がわかりました。しかし、メールクライアントの既定の配色とは大きく異なる独自のダークモードのスタイルを適用したい場合はどうでしょう。使用できる方法は次の2つです。
- @media (prefers-color-scheme:暗いです)
このメソッドは、モバイルレスポンシブビューの@mediaクエリ内にスタイルのブロックを適用するのとほぼ同じように機能しますが、このCSSブロックはダークモードに設定されているすべてのユーザーインターフェイスを対象としています。 - [data-ogsc] や [data-ogsb]
はかなり狭い市場シェアのように見えますが、既に適用した@media (prefers-color-scheme:暗いです)スタイルを複製し、各CSSルールに適切な [data-ogsc] や [data-ogsb] プレフィックスを追加するだけで比較的簡単に実行できます。
次の表は、電子メールクライアントのサポートテーブルを対象としたダークモードを示しています。
|
電子メールクライアント |
@media |
[data-odsc] / [data-ogsb] |
|---|---|---|
|
Gmail App (Android) |
いいえ |
いいえ |
|
Gmail App (iOS) |
いいえ |
いいえ |
|
Outlook (Android) |
いいえ |
はい |
|
Outlook (iOS) |
はい |
いいえ |
|
iOS Mail |
はい |
いいえ |
|
Apple Mail |
はい |
いいえ |
|
Outlook 2019 (MacOS) |
はい |
いいえ |
|
Outlook 2019 (Windows) |
いいえ |
いいえ |
|
Outlook.com |
はい |
部分 |
これらのスタイルを電子メールクライアント全体で使用するために電子メールに適用する場合は、次の点に注意してください。
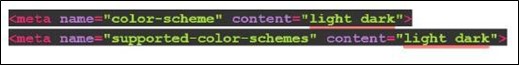
電子メールクライアントのユーザーエージェントでダークモードを有効にします
このメタデータを<head>タグに含めることで、ダークモードが有効になっている購読者の電子メールでダークモードを有効にすることができます。

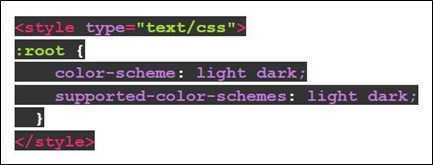
このメタデータをサポートするには、次のCSSも追加する必要があります。

@media (prefers-color-Scheme: ダーク) のダークモードスタイルを追加しました。
このメディアクエリは、iOS、Apple Mail、Outlook.com、Outlook 2019 (MacOS) 、およびOutlook App (iOS) のカスタムダークモードスタイルの埋め込み<style></style>セクションに追加します。
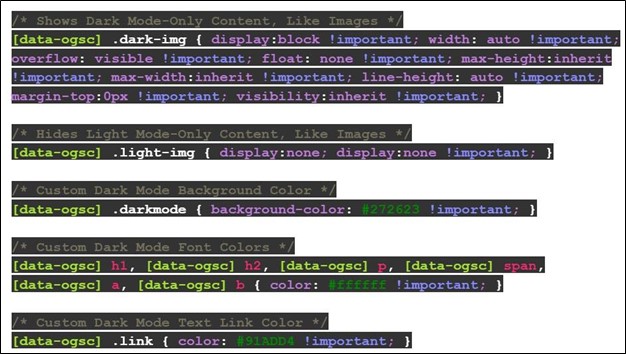
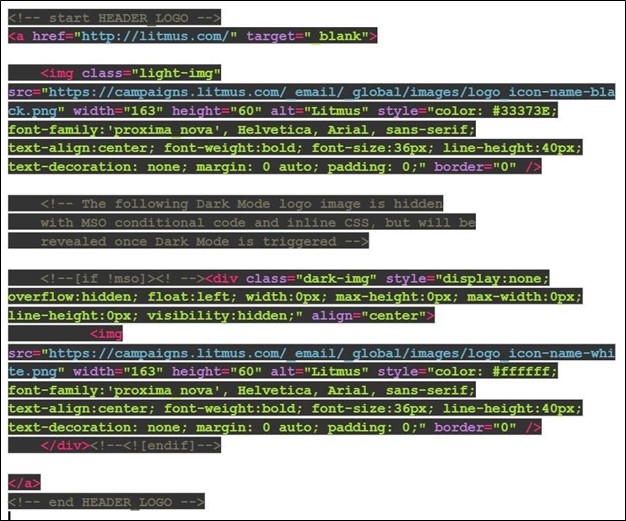
dark-imgクラスと.light-imgクラスは、アウトライン化されたロゴが理想的でない場合にダークモード固有のロゴを表示する場合に特に便利です。
CSSの例: