メールテンプレートレイアウト
重要 - 画像/情報は四半期ごとのリリースで更新されます!
四半期ごとのリリースにて、最新の機能・情報を反映し、画像を含めた情報は更新されます。
この記事では、パーソナライズされた電子メールやマーケティング電子メールを作成するためにメールビルダーで使用できるさまざまなタイプの電子メールテンプレートのレイアウトについて説明します。
概要
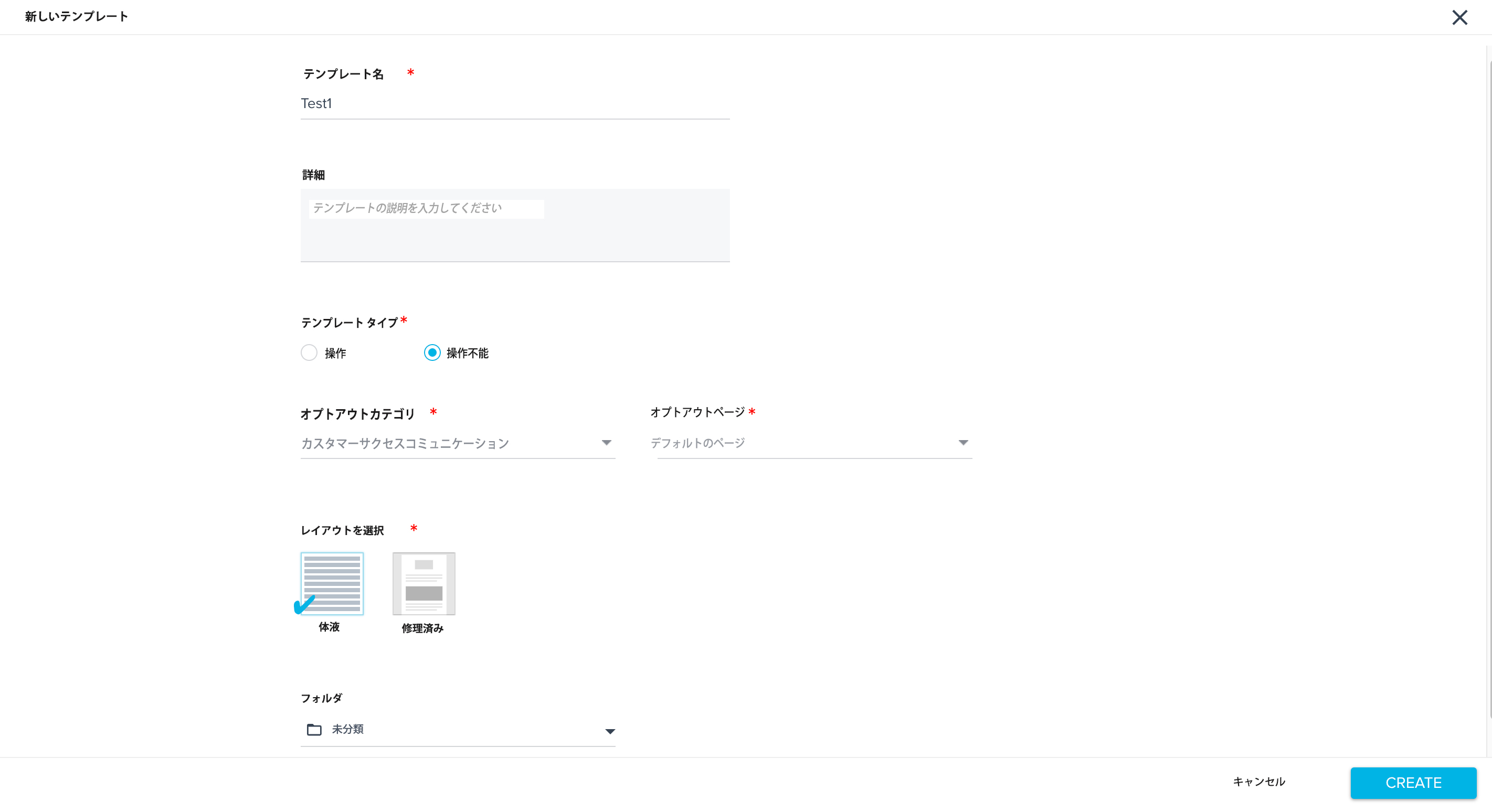
管理者は、メールビルダーから新しいテンプレートを作成しながら、FluidまたはFixedタイプのレイアウトを選択して、電子メールテンプレートを設計できるようになりました。

注記: 電子メールテンプレートを保存すると、レイアウトタイプは変更できません。レイアウトタイプ以外の設定は、管理者が変更できます。

固定型レイアウト
固定型レイアウトは、マーケティングメールを対象としています。また、すべての電子メールクライアントで機能する可能な限り最高の電子メールテンプレートを提供するように設計されています。
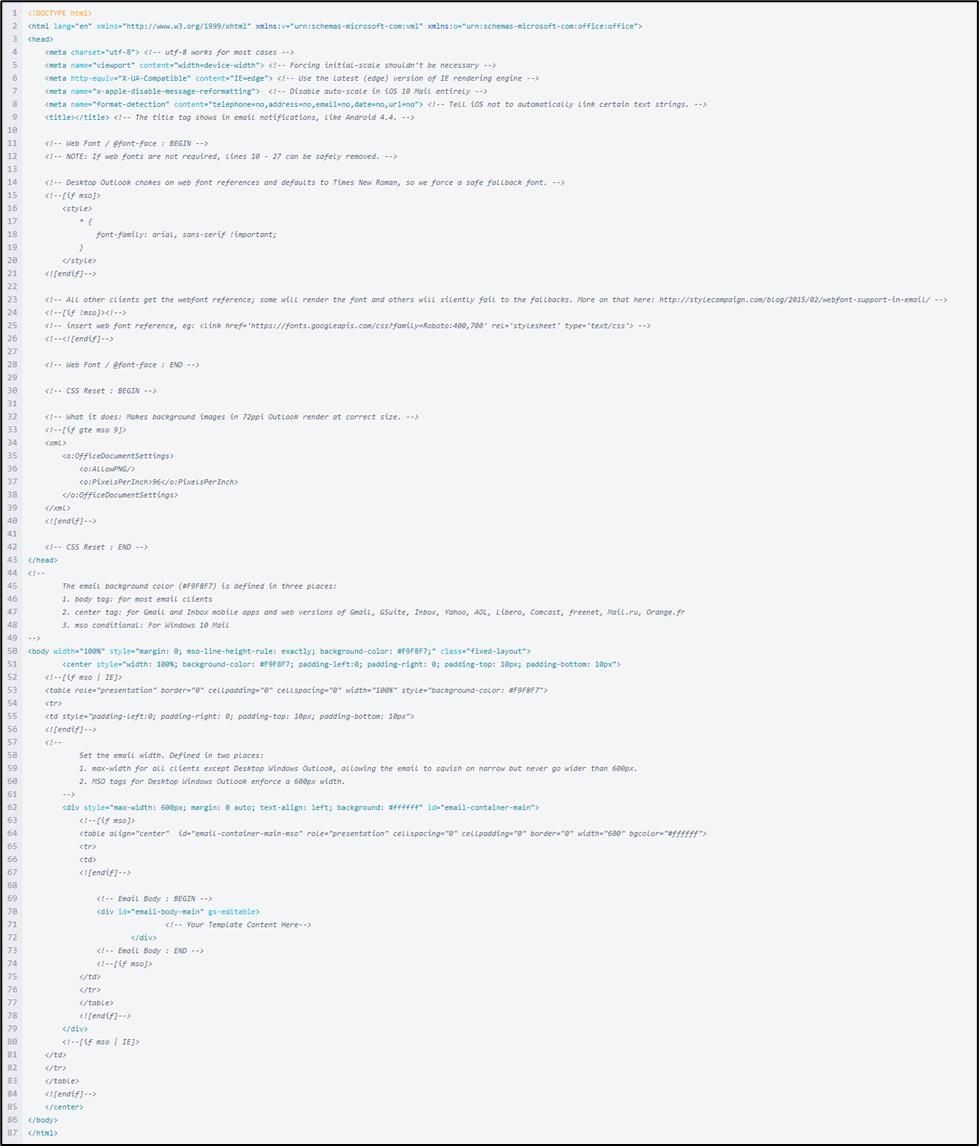
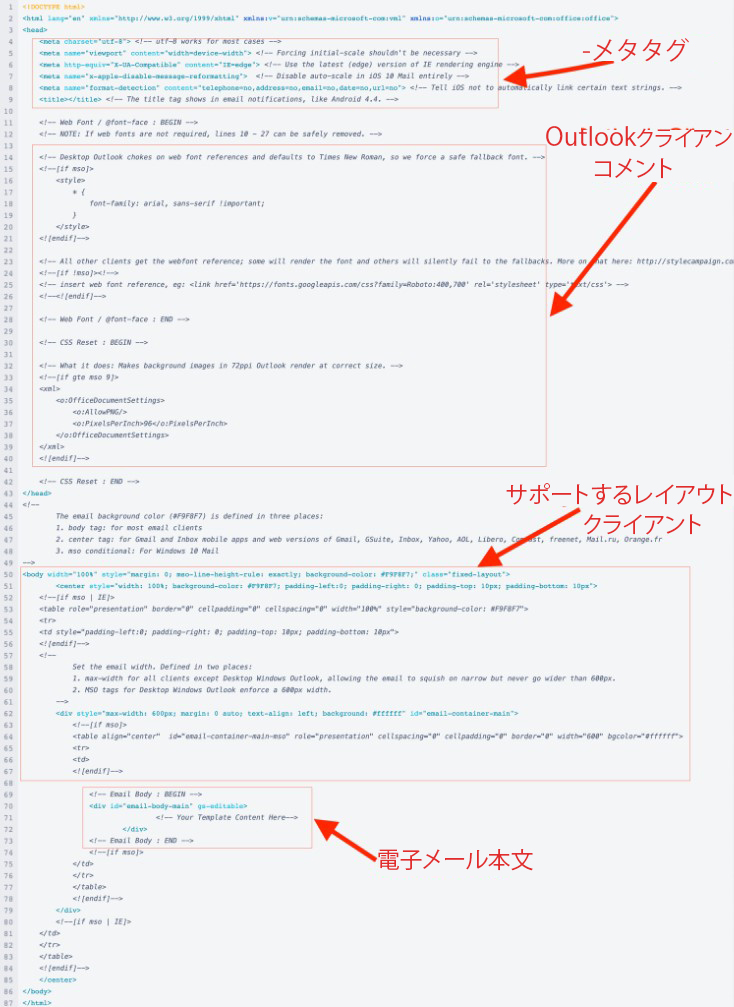
固定型レイアウトテンプレートコードを以下に示します。

固定型レイアウトの構造
固定型レイアウトには、ユーザーの特定の要件に合わせて使用できる4つの主要なセクションがあります。
メインの電子メール本文
メインの電子メール本文には、メールビルダーコントロールがこのタグを編集可能として検出できるようにするための特別な属性'gs-editable'が含まれています。これにより、ユーザーはトークン、ボタン、画像などのコンテンツ要素を入力または挿入できます。
すべての電子メールクライアントで固定レイアウトをサポートするHTMLタグ
メインコンテンツ要素は、すべての電子メールクライアントで電子メールコンテンツ本文を正しく配置するために、次の3つのHTML要素でラップされます。
- センタータグ: Gmail、Inboxモバイルアプリ、およびWeb版のGmail、GSuite、Inbox、Yahoo、AOL、Libero、Comcast、Freenet、Mail.ru、Orange.fr。
- mso条件付き: Windows 10メールの場合。
- id#email-container-mainを持つDivタグ: 電子メールクライアントで使用可能な最大幅を占有します。
Outlookクライアント固有のコメント
Outlookクライアントでは、フォントと背景画像をサポートするために、HTMLテンプレートに特別なコメントが必要です。このセクションを使用して、要件に応じて条件付きコメントを追加します。

固定型レイアウト電子メールテンプレートの背景色の変更
電子メールの背景色(#F 9 F 8 F 7) は、固定型電子メールレイアウトの3つの場所で定義されています。この色を他の色に変更するには、次の3つのセクションで変更してください。
- bodyタグ: ほとんどの電子メールクライアント用。
- centerタグ: Gmail、Inboxモバイルアプリ、およびWeb版のGmail、GSuite、Inbox、Yahoo、AOL、Libero、Comcast、Freenet、Mail.ru、Orange.fr。
- mso条件付き: Windows 10メールの場合。
流体タイプのレイアウト
よりパーソナライズされた電子メールには、流体タイプのレイアウトが推奨されます。また、すべての電子メールクライアントで機能する可能性のある最高の電子メールテンプレートを提供するように設計されています。
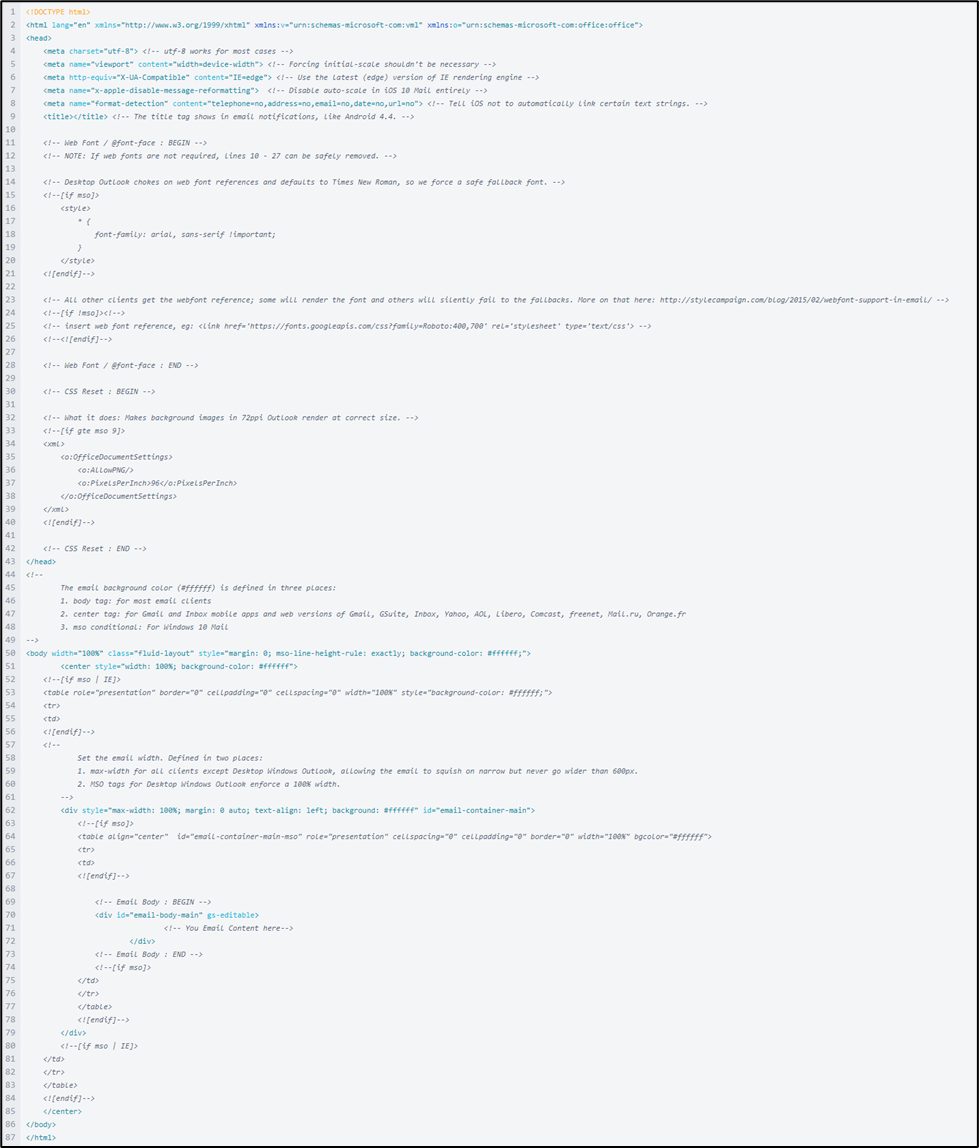
流体タイプのレイアウトテンプレートコードを以下に示します。

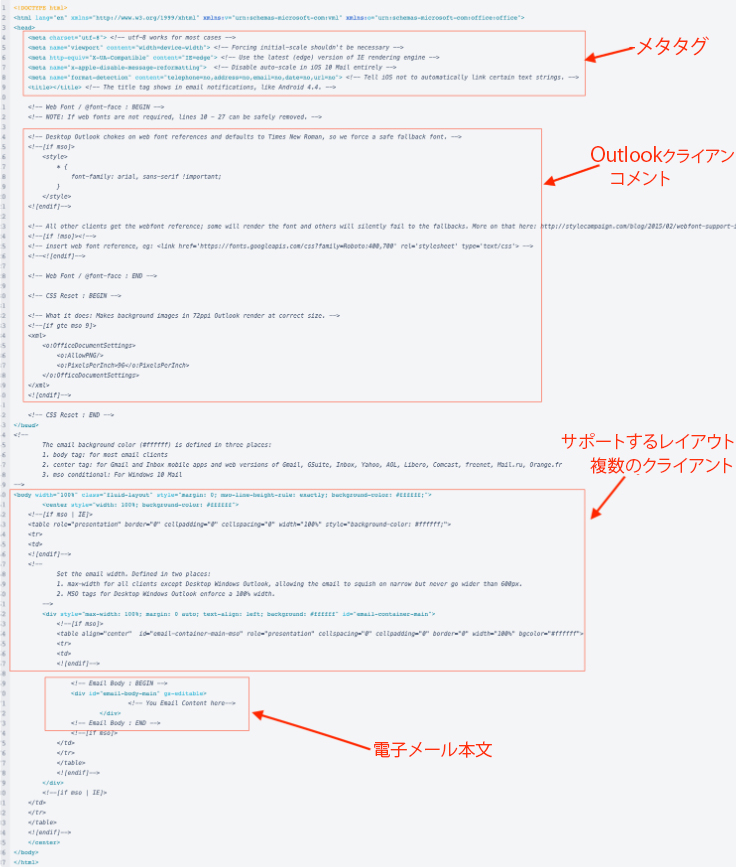
流体レイアウトの構造
流体レイアウトには、ユーザーの特定の要件に合わせて使用できる4つの主要なセクションがあります。
メインの電子メール本文
メインの電子メール本文には、メールビルダーコントロールがこのタグを編集可能として検出できるようにするための特別な属性'gs-editable'が含まれています。これにより、ユーザーはトークン、ボタン、画像などのコンテンツ要素を入力または挿入できます。
すべての電子メールクライアントでFluidレイアウトをサポートするHTMLタグ
メインコンテンツ要素は、すべての電子メールクライアントで電子メールコンテンツ本文を正しく配置するために、次の3つのHTML要素でラップされます。
- センタータグ: Gmail、Inboxモバイルアプリ、およびWeb版のGmail、GSuite、Inbox、Yahoo、AOL、Libero、Comcast、Freenet、Mail.ru、Orange.fr。
- mso条件付き: Windows 10メールの場合。
- id#email-container-mainを持つDivタグ: 電子メールクライアントで使用可能な最大幅を占有します。
Fluid Type Layout電子メールテンプレートの背景色の変更
電子メールの背景色(#ffffff) は、Fluid Type電子メールレイアウトの3つの場所で定義されています。この色を他の色に変更するには、次の3つのセクションで変更してください。
- bodyタグ: ほとんどの電子メールクライアント用。
- centerタグ: Gmail、Inboxモバイルアプリ、およびWeb版のGmail、GSuite、Inbox、Yahoo、AOL、Libero、Comcast、Freenet、Mail.ru、Orange.fr。
- mso条件付き: Windows 10メールの場合。