Gainsight NXTカスタムウィジェットの構成
重要 - 画像/情報は四半期ごとのリリースで更新されます!
四半期ごとのリリースにて、最新の機能・情報を反映し、画像を含めた情報は更新されます。
概要
この記事では、Salesforce管理者がSalesforceオブジェクトレイアウトでカスタムGainsight NXTウィジェットを設定する方法について説明します。特定のGainsight C360セクションを任意のオブジェクトレイアウトのGainsight NXTウィジェットに追加できます。この記事は、Salesforceログインを通じてGainsight NXTにアクセスするお客様を対象としています。
使用事例: Gainsightから派生したSalesforceアカウントのヘルススコア情報のみを表示する場合は、カスタムオブジェクトレイアウトにスコアカードセクションのみを表示するようにウィジェットをカスタマイズできます。

オブジェクトレイアウトに加えて、このウィジェットを任意のSalesforceカスタム アプリケーションに追加することもできます。これらのウィジェットは、Salesforce Lightning エクスペリエンスとクラシックモードの両方で設定できます。
Gainsight NXTアカウント、商談、およびケースウィジェットに対するカスタム ウィジェットの利点:
- カスタムウィジェットは、カスタムオブジェクトレイアウトを含む任意のSalesforceオブジェクトレイアウトに追加できます。アカウント、商談、およびケースページのGainsight NXTウィジェットは、それぞれのSalesforceオブジェクトレイアウトにのみ追加できます。
- カスタムウィジェットは、C360ページからR360ページに移動する代わりに、R360セクションを設定どおりにカスタムオブジェクトレイアウトに直接レンダリングできます。
- カスタムウィジェットは、オブジェクトレイアウトに必要なC360セクションを1つだけ表示できます。
- Salesforce Lightningエクスペリエンスでは、複数のカスタムウィジェットを1つのオブジェクトレイアウトで設定して、オブジェクトレイアウトのさまざまな場所に複数のC360セクションを表示できます。
制限事項: カスタムGainsight NXTウィジェットを使用して、カスタムオブジェクトレイアウトのC360関連リストセクションにレポートを追加することはできません。
カスタムウィジェットの設定
Gainsightが提供するVisualforceコンポーネントをカスタマイズして、新しいVisualforceページを作成することにより、カスタム ウィジェットを設定できます。このコンポーネントは、特定のオブジェクトレイアウトでの表示にバインドされていません。VisualForceページを介して渡す入力は、エンティティ(企業または関係)の関連セクションと、詳細および/またはタイムラインタブをレンダリングします。
以下は、カスタムGainsight NXTウィジェットを設定するための高レベルの手順です。
- カスタムウィジェット用の新しいVisualforceページを作成する
- カスタムGainsightウィジェットのVisualforceページのカスタマイズ
- Visualforceページを任意のオブジェクトレイアウトに追加する
新しいVisualforceページを作成する
新しいVisualforceページを作成するには:
- LightningエクスペリエンスでSalesforce組織にログインします。
- [設定ホーム] > [カスタム コード] > [Visualforce ページ]に移動します。このページは、[セットアップホームページ]の[クイック検索]検索で見つけることができます。
- [新規]をクリックします。
- ラベルと名前を入力します。
- 残りの設定をセットアップします。新しいVisualforceページの作成の詳細については、Visualforceページの作成Salesforceドキュメントを参照してください。
- Gainsightが提供する必要なVisualforceコンポーネントを入力し、Visualforceマークアップで必要に応じてカスタマイズします。Gainsightが提供するVisualforceコンポーネントの詳細については、「Visualforceコンポーネント」セクションを参照してください。
- [保存]または[クイック保存]をクリックします。

Visualforceコンポーネントの詳細については、apex:component Salesforceの記事を参照してください。
Visualforceコンポーネントとカスタマイズ
このセクションでは、Visualforceコンポーネントと、Gainsightが提供するさまざまなパラメータについて説明します。新しいVisualforceページを作成するときに、VisualforceコンポーネントをVisualforceマークアップに追加できます。これらのパラメーターは、Gainsight NXTから必要な詳細をレンダリングします。以下は、Visualforceコンポーネントを介して渡すことができるさまざまなパラメーターです。
|
パラメーター |
データ型 |
デフォルト値 |
説明 |
|---|---|---|---|
|
アカウントID |
ストリング |
なし |
Gainsightから関連するC360の詳細をレンダリングするために固有のGainsight企業IDを解決するに役立つ一意のSalesforceアカウントIDフィールド |
|
企業ID |
ストリング |
なし |
関連するC360の詳細をGainsightからレンダリングするための固有のGainsight Company Idフィールド |
|
gsRelationshipId |
ストリング |
なし |
関連するR360の詳細をGainsightからレンダリングするための固有のGainsight関係IDフィールド |
|
sectionName |
ストリング |
すべてのC360セクション |
Gainsight NXTウィジェットに表示するC360セクションの名前。次のセクション名のいずれかを渡すことができます。
|
|
sectionLabel |
ストリング |
なし |
Gainsight NXTウィジェットに表示するC360セクションのラベル。 |
|
showDetailView |
ブール |
true |
[詳細ビュー]タブにセクションの1つを表示するかどうかに役立つtrueまたはfalse |
|
showTimeline |
ブール |
true |
タイムラインページを表示するかどうかに役立つtrueまたはfalse |
|
sectionConfig |
ストリング |
なし |
コックピットセクションのさまざまな設定を渡すことができます(Gainsightで関連する企業をフィルター処理するのに役立つフィルターを追加できます)。 |
<JBCXM:GSNxt accountId = "{!accountId}"
companyId = "{!companyId__c}"
gsRelationshipId = "{!gsRelationshipId__c}"
sectionName = "cockpit"
sectionLabel = "CockpitCTA"
showDetailView = "true"
showTimeline = "true"
sectionConfig = "{'cockpit' : {'filters' : [{'lhs' : 'Case', 'rhs' : 18_Digits_Record_ID}]}}">
</JBCXM:GSNxt>
注:
- 上記のVisualforceコンポーネントに示されている値は参照用です。
- accountId、companyId、または gsRelationshipId変数フィールドのいずれかを渡す必要があります。
- セクション名のいずれかを渡すことができます。
- 同じタイプのセクションが他にもある場合は、sectionNameまたはsectionLabelのいずれかを渡す必要があります。例: コックピットセクション名の場合、2つのセクションラベルが存在する可能性があります。CockpitSectionとCockpitCTA。
- 今のところ、Gainsightは、sectionConfigパラメーターを介してのみコックピットのフィルターを渡すことをサポートしています。
Gainsight NXTの各360セクションの詳細については、Customer 360 Detailsの概要 (近日公開予定) の記事を参照してください。
パラメーターの詳細
次のさまざまなパラメーターをVisualforceコンポーネントを介して渡すことができます。
SFDCアカウントIDまたはGainsight企業IDを追加
前提条件: Gainsight企業IDを渡したい場合、Gainsightからそれぞれの企業を解決し、C360セクションをウィジェットに表示するために、Gainsight企業IDを格納するフィールドがカスタムオブジェクトに必要です。
以下に示すように、オブジェクトからSFDCアカウントIDまたはGainsight企業IDフィールド名を渡して、それぞれのC360ページをGainsightからレンダリングできます。
<JBCXM:GSNxt accountId = "{!accountId}"
companyId = "{!companyId__c}"
showDetailView = "true"
showTimeline = "true">
</JBCXM:GSNxt><JBCXM:GSNxt accountId = "{!accountId}" companyId = "{!companyId__c}" showDetailView = "true" showTimeline = "true"> </JBCXM:GSNxt>
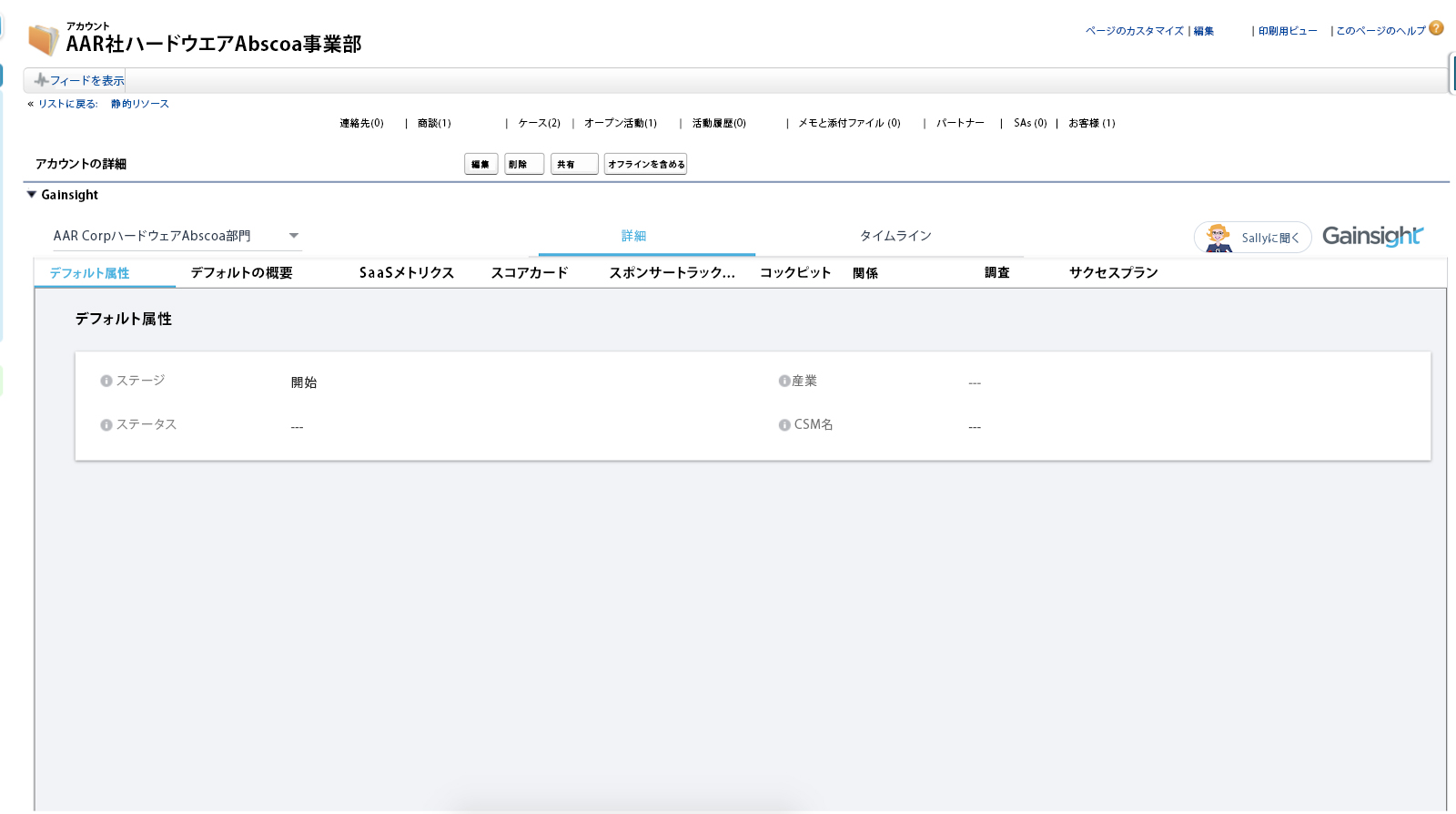
上記のようにVisualforceコンポーネントを設定すると、エンドユーザーには、以下に示すように、すべてのセクションを含むそれぞれのC360詳細ビューとタイムラインビューが表示されます。

ウィジェットのそれぞれの設定には特定のセクション名パラメーターが渡されていないため、ウィジェット内のすべてのC360セクションを表示できます。
渡すIDフィールドは、オブジェクト内の各レコードの固有の企業を識別し、それぞれのGainsight C360ページを各レコードレイアウトにレンダリングするに役立ちます。
Gainsight関係IDを追加
前提条件: カスタムオブジェクトには、Gainsightからそれぞれの関係を解決し、ウィジェットにR360セクションを表示するために、Gainsight関係IDを格納するフィールドが必要です。
以下に示すように、Gainsight関係IDフィールド名を渡して、それぞれのR360ページを表示できます。
<JBCXM:GSNxt
gsRelationshipId = "{!gsRelationshipId__c}"
showDetailView = "true"
showTimeline = "true">
</JBCXM:GSNxt>
渡すIDフィールドは、オブジェクト内の各レコードの一意の関係を識別し、それぞれのGainsight R360ページを各レコードレイアウトにレンダリングするに役立ちます。
上記のようにVisualforceコンポーネントを設定すると、以下に示すように、すべてのセクションを含むそれぞれのR360詳細ビューと、Gainsight NXTからレンダリングされたタイムラインビューがエンドユーザーに表示されます。

セクション名の表示
Gainsight NXTからレンダリングされた特定のC360/R360ページをエンドユーザーに表示する場合は、追加のパラメーターsectionNameを渡し、セクション名を指定します。Visualforceコンポーネントを介して渡すことができる正確なセクション名の詳細については、Visualforceコンポーネントとカスタマイズセクションを参照してください。
<JBCXM:GSNxt accountId = "{!accountId}"
companyId = "{!companyId__c}"
sectionName = "cockpit"
showDetailView = "false"
showTimeline = "false">
</JBCXM:GSNxt>
エンドユーザーには、図のように[詳細]タブと[タイムライン]タブのないコックピットC360セクションが表示されます。

セクションラベルの表示
特定のC360/R360セクションを表示したい場合、ラベルが異なる同じタイプのセクションが複数ある場合。以下の例に示すように、正確なsectionLabelを渡して特定のC360/R360セクションを表示することをお勧めします。
<JBCXM:GSNxt accountId = "{!accountId}"
companyId = "{!companyId__c}"
sectionLabel = "cockpitCTAs"
showDetailView = "false"
showTimeline = "false">
</JBCXM:GSNxt>
詳細およびタイムラインビューの設定
showTimelineとshowDetailViewは、詳細ビューやタイムラインビューの表示を制御できる2つのパラメーターです。両方のパラメーターの値は、デフォルトでtrueが選択されています。つまり、エンドユーザーが管理者によってコンポーネントを通過しなくても、両方のタブがエンドユーザーに表示されます。
<JBCXM:GSNxt accountId = "{!accountId}"
showTimeline = "true"
showDetailView = "false">
</JBCXM:GSNxt>
以下に示すように、エンドユーザーはGainsight NXTウィジェットでタイムラインビューのみを表示できます。

コックピット部設定
CTAがリンクされたオブジェクトに関連付けられている場合は、セクション設定を渡して CTA をフィルター処理できます。例えば、CTAが異なるSalesforceケースにリンクされている場合、コックピットのセクション設定を渡して、特定のケースIDにフィルターを適用できます。これにより、コンポーネントを通過したケースIDに関連付けられたCTAがフィルタリングされ、コックピットセクションに表示されます。リンクされたオブジェクトから任意の変数IDフィールドを渡して、CTAをフィルタリングできます。
<JBCXM:GSNxt accountId = "{!accountId}"
companyId = "{!companyId__c}"
gsRelationshipId = "{!gsRelationshipId__c}"
sectionName = "cockpit"
showDetailView = "false"
showTimeline = "true"
sectionConfig = "{'cockpit' : {'filters' : [{'lhs' : 'Case', 'rhs' : 18_Digits_Record_ID}]}}">
</JBCXM:GSNxt>
注記: 18桁のレコードIDは、IDフィールドのプレースホルダーです。
CTAに関連付けられたリンク オブジェクトの詳細については、CTAリンクオブジェクトの記事を参照してください。
特定のオブジェクトでウィジェットを設定する
パラメーターstandardController = “<objectName>”を渡して、ウィジェットを特定のオブジェクトレイアウトに設定して、visualforceページを作成する必要があります。例えば、ケースオブジェクトに固有のウィジェットを設定する場合は、オブジェクトコントローラーパラメーターをstandardController = "Case"として渡すことができます。以下は、ケースオブジェクトレイアウトで Gainsight NXTウィジェットを設定するためのVisualforceコンポーネントです。このそれぞれのVisualforceページは、Salesforceケースページの編集中にケースレイアウトでのみ使用できます。
<apex:page docType="html-5.0" standardController = "Case" sidebar="false" showHeader="false">
<JBCXM:GSNxt accountId = "{!accountId}">
</JBCXM:GSNxt>
</apex:page>
サイドバーおよびshowHeaderパラメーターは、ウィジェットにサイドバーとヘッダーを表示するウィジェットを制御します。
新しいVisualforceページを任意のオブジェクトレイアウトに追加
このセクションでは、Gainsight NXTウィジェットをSalesforce Lightningエクスペリエンスの任意のオブジェクトレイアウトに追加するプロセスについて説明します。
Gainsight NXTウィジェットを追加するには:
- 任意のSalesforceオブジェクト ページに移動して、Gainsight NXTウィジェットを特定のオブジェクトレイアウトに追加します。
- Salesforceグローバルヘッダーの[設定]メニューから[ページの編集]をクリックします。オブジェクトページが編集モードで開きます。
- Visualforceコンポーネントを左ペインからページ上の任意の場所にドラッグアンドドロップします。
- 右側のペインからウィジェットの次の設定をセットアップします。
- ウィジェットにラベルを割り当てます (例: Gainsight)
- 特定のウィジェット用に作成した必要なVisualforceページをドロップダウンから選択します。
- 高さを700に設定します。
- コックピットC360セクションを持つウィジェットの場合、Visualforceページの幅が1024ピクセル以上であることを確認してください。
- (オプション) [コンポーネントの移動]アイコンを使用して、Gainsightウィジェットをページ内の必要な場所に移動します。
- [保存]をクリックします。