チャート設定とチャートエディター
重要 - 画像/情報は四半期ごとのリリースで更新されます!
四半期ごとのリリースにて、最新の機能・情報を反映し、画像を含めた情報は更新されます。
[概要]
この記事では、レポートビルダーで使用できるグラフオプションと設定について説明します。このドキュメントを始める前に、Gainsightは、レポート機能と設定の概要について、このドキュメントの最後にある「追加リソース」セクションにある「基本レポートの作成方法と高度なレポート設定」ドキュメントを読むことをお勧めします。
各チャートの種類について、チャート画面には次のオプションが表示されます。
- 最大化: チャート画面を拡大できます。
- 設定: チャート設定を構成できます。詳細については、「チャート設定」セクションを参照してください。
- チャートエディタ: チャートの外観をカスタマイズできます。詳細については、「チャートエディター」セクションを参照してください。
- リフレッシュ: これにより、更新/新しいデータを取得したり、チャート設定ページで行った新しい構成を反映したりできます。

チャートの設定
チャートのオプションとランキングは、チャート設定で設定できます。
チャート設定を構成するには:
- チャート画面の [設定]/[ギア] アイコンをクリックします。[チャート設定] ウィンドウが表示されます。
- [チャートオプション] を展開します。
- 必要なオプションをオンまたはオフに切り替えます。
筆記: チャートオプションは、選択したチャートタイプによって異なる場合があります。 - 順位付けと並べ替えの構成ランキングとソートの設定方法の詳細については、この記事の最後にある「その他のリソース」セクションにある「レポートの詳細設定」を参照してください。
- 適用をクリックします。
チャートオプションは次のとおりです。
- グラフを正規化: ラインチャート
- パーセンテージを表示: 積み上げ棒グラフと縦棒グラフ
- 累積データ
- KPIウィジェット
- 表形式レポートの最初の列を固定
- インライン検索表形式レポート
- 表形式レポートのソート
- テーブルとドリルダウンレポートの列幅の持続性
- 条件付きカラーリング
グラフを正規化: ラインチャート
折れ線グラフとして表示される時系列データの場合、グラフを正規化できます。
ノーマライズオプションを有効にするには:
- [設定]/[ギア] アイコンをクリックします。
- [チャートオプション] をクリックします。
- 「ノーマライズ」トグルスイッチをオンにします。
- 適用をクリックします。
ノーマライズボタンをオンにする前のラインレポートには、実際のデータポイントと時間の経過に伴う増加/減少が表示されます。Normalize トグルスイッチをオンにすると、結果の最初の値はベースラインまたはゼロを表します。後続の値は、最初の値の増加/減少率を表します。正規化により、指標の相対的な増加率、値が増加しているか、減少しているか、最初の値を基準にしてどのくらいの割合で増加しているかを把握できます。

パーセンテージ表示:積み上げ棒グラフ、カラムチャート、および 棒グラフ
グループ別セクションに 2 つのフィールドがある積み上げ棒グラフと縦棒グラフでは、棒/縦棒をパーセンテージで表示できます。
「パーセンテージを表示」オプションを有効にするには:
- [設定]/[ギア] アイコンをクリックします。
- [チャートオプション] をクリックします。
- 「パーセンテージを表示」トグルスイッチをオンにします。個別データポイントまたは全データポイントのいずれかを選択できます。
- 適用をクリックします。

注意:
-
積み上げ棒グラフ/縦棒グラフは、CSM、地域、四半期など、さまざまなセグメントのパーセンテージを比較する場合に非常に便利です。
-
Group Byセクションに2つのフィールドを持つ積み上げ棒グラフとカラムチャートでは、パーセンテージで棒/カラムを表示することができます。
-
パーセント表示セクション内の全データポイントは、すべてのグラフで1x2の組み合わせでサポートされているわけではありません。
-
積み上げ棒グラフおよび積み上げカラムチャートでは、全データポイントのパーセンテージ表示はサポートされていません。
-
有効な全データポイントのパーセンテージ表示オプションのある画像をダウンロードすると、ダウンロード済み画像にはパーセンテージが表示されません。
-
パーセント表示オプションは、カラムチャートおよび棒グラフのレポートを含む新しいグラフタイプのすべての消費エリアにおいてサポートされているわけではありません。
累積データ
折れ線グラフ、面グラフ、棒グラフ、および縦棒グラフでは、データを積み重ねて表示できます。累積データを視覚化するには、「累積データを表示」トグルスイッチをオンにします。この関数は、現在のデータを以前のデータに追加します。たとえば、2020 年 3 月の月間収益が 20,000 ドルで、2020 年 5 月の月間収益が 40,000 ドルの場合、ビジュアライゼーションチャートには 2020 年 5 月の収益が 60,000 ドルと表示されます。
「累積を表示」オプションを有効にするには:
- [設定]/[ギア] アイコンをクリックします。
- [チャートオプション] をクリックします。
- 「累積値を表示」トグルスイッチをオンにします。
- 適用をクリックします。

KPIウィジェット
KPIウィジェットにより、静的または動的な目標を設定し、差異または進捗状況を表示することができます。たとえば、KPIウィジェット視覚化を使用して、特定カンパニーの年次経常収益に関するレポートを生成し、目標を設定し、差異を表示することができます。選択済み目標タイプが動的である場合、またはダッシュボードのエンドユーザーフィルターが変更されている場合、ウィジェットの値は動的に更新されます。
また、過去の期間オプションを使用して、現在の期間の情報を前期期間の情報と比較し、指標パフォーマンスを分析することもできます。たとえば、あるカンパニーの現在の年次GRRに関するレポートを作成して、過去の期間からの同じフィールド値と比較し、その指標の動向を分析することができます。
KPIウィジェットは、Show Meにおいてフィールドが1つあり、Group Byにおいてフィールドがなく、かつ集約がShow Meフィールドで選択されている場合に作成できます。これらのレポートは、ウィジェットとしてダッシュボードに保存および追加することができます。
KPIウィジェットでは、以下の構成設定が使用可能です。
- 値
- レポートの値を比較
- スタイル
値
値には、レポート名、およびShow Meセクションで追加、設定されたフィールドのデータが表示されます。

レポートの値を比較
レポート値の比較により、現在値を目標値または過去の期間値と比較することができます。以下の比較設定が使用可能です:
-
静的目標
-
動的目標
-
過去の期間
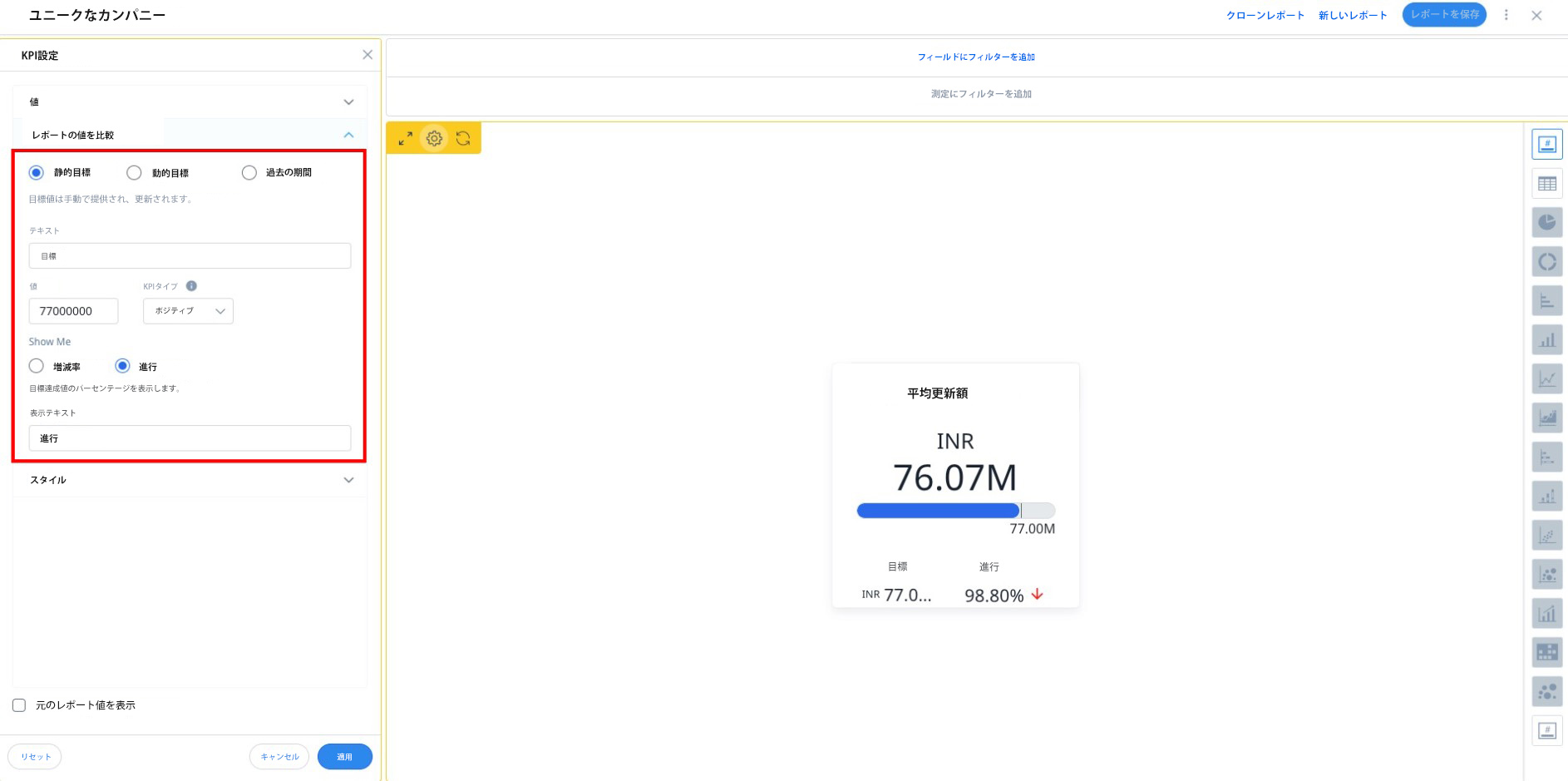
静的目標
静的目標オプションにより、必要に応じて、値を手動で入力および更新する目標を作成することができます。静的目標でKPIウィジェットを作成するには、
- 設定アイコンをクリックします。
- レポート値の比較をクリックします。
- 静的目標ラジオボタンをクリックします。
- テキストおよび値を表示lフィールドに、必要な入力事項を入力します。
- KPIタイプドロップダウンリストから、以下のいずれかを選択します。
- ポジティブ - 目標値と比較して、現在値の増加がポジティブな影響を与える場合に選択。例: ARR。
- ネガティブ - 目標値と比較して、現在値の増加がネガティブな影響を与える場合に選択。例: サポートチケット。
- Show セクションで、以下のいずれかを選択します。
- 差異 - これを選択して、残りの目標をパーセンテージで表示。
- 進捗状況 - これを選択して、達成した目標をパーセンテージで表示。
- 適用をクリックします。
注意:
- 選択した KPI タイプが ネガティブの場合、進捗状況オプションは使用できなくなります。
- 目標値を非表示チェックボックスは、目標に関連する詳細を削除しないで非表示にするために使用できます。

動的目標
動的目標オプションにより、目標値がオブジェクトフィールドにリンクされた目標を作成することができます。目標値は、基本的オブジェクトフィールドに何らかの変更が生じるたびに更新されます。動的目標でKPIウィジェットを作成するには、
- 設定アイコンをクリックします。
- レポート値の比較をクリックします。
- 動的目標ラジオボタンをクリックします。
- テキストを表示lフィールドに、必要な入力事項を入力します。
- フィールド ドロップダウンリストから、目標にリンクするフィールドを選択します。
注意: データセットをプレビューをクリックして、選択済みフィールドで利用可能なサンプルデータを表示することができます。 - (オプション) >フィールド ドロップダウンリストから、数式フィールドの作成をクリックしてカスタム数式を作成します。カスタム数式の作成方法の詳細については、その他のリソースセクションで利用可能なレポート作成における数式フィールドの 記事を参照してください。
- 集計タイプドロップダウンリストから、以下のいずれかを選択します。
- KPIタイプドロップダウンリストから、以下のいずれかを選択します。
- ポジティブ - 目標値と比較して、現在値の増加がポジティブな影響を与える場合に選択。例: ARR。
- ネガティブ - 目標値と比較して、現在値の増加がネガティブな影響を与える場合に選択。例: サポートチケット。
- Show セクションで、以下のいずれかを選択します。
- 差異 - これを選択して、残りの目標をパーセンテージで表示。
- 進捗状況 - これを選択して、達成した目標をパーセンテージで表示。
- 適用をクリックします。

注意:
- オブジェクト フィールドには、レポートが作成されたオブジェクトが自動的に入力されます。
- 集計タイプ フィールドには、レポートビルダーのShow Meセクションで選択された集計操作が自動的に入力されます。
- レポートビルダーのShow Meセクションで集計が選択されていない場合、集計タイプ フィールドにはフィールドの最初の値が入力されます。
- 選択した KPI タイプが ネガティブの場合、進捗状況オプションは使用できなくなります。
- 目標値を非表示チェックボックスは、目標に関連する詳細を削除しないで非表示にするために使用できます。
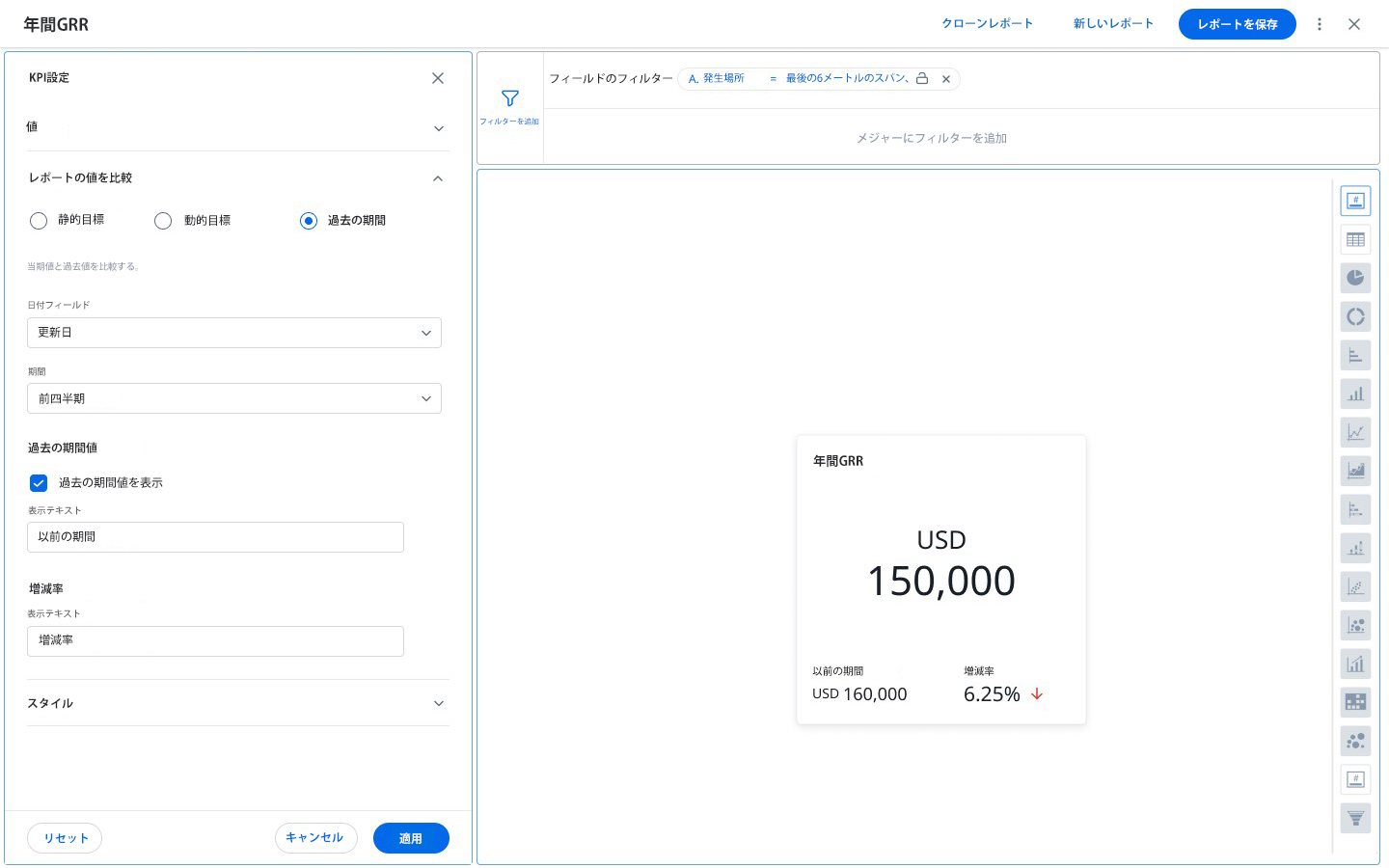
過去の期間
過去の期間オプションでは、現在の期間の値と別の期間の同じ値を比較することができます。過去の期間でKPIウィジェットを作成するには、
- 設定アイコンをクリックします。
- レポート値の比較をクリックします。
- 過去の期間ラジオボタンをクリックします。
- 日付フィールド ドロップダウンリストから、レポートを作成するオブジェクトの日付フィールドを選択します。
- 期間 ドロップダウンリストから、選択済み日付フィールドの期間を定義します。
- (オプション) 過去の期間値を表示チェックボックスを選択します。値を表示または非表示するオプションを選択できます。
- テキストを表示フィールドに、必要な入力事項を入力します。
- 適用をクリックします。

注意:
- 日付フィールド とフィールドのフィルタリングで選択したフィールドが同じ場合、前者で選択した期間は後者より長くすることはできません。
- 日付フィールドとフィールドのフィルタリングで選択したフィールドが異なる場合、ウィジェットは日付フィールド]ロップダウンで選択した期間を優先します。
- 目標値を非表示チェックボックスは、目標に関連する詳細を削除しないで非表示にするために使用できます。
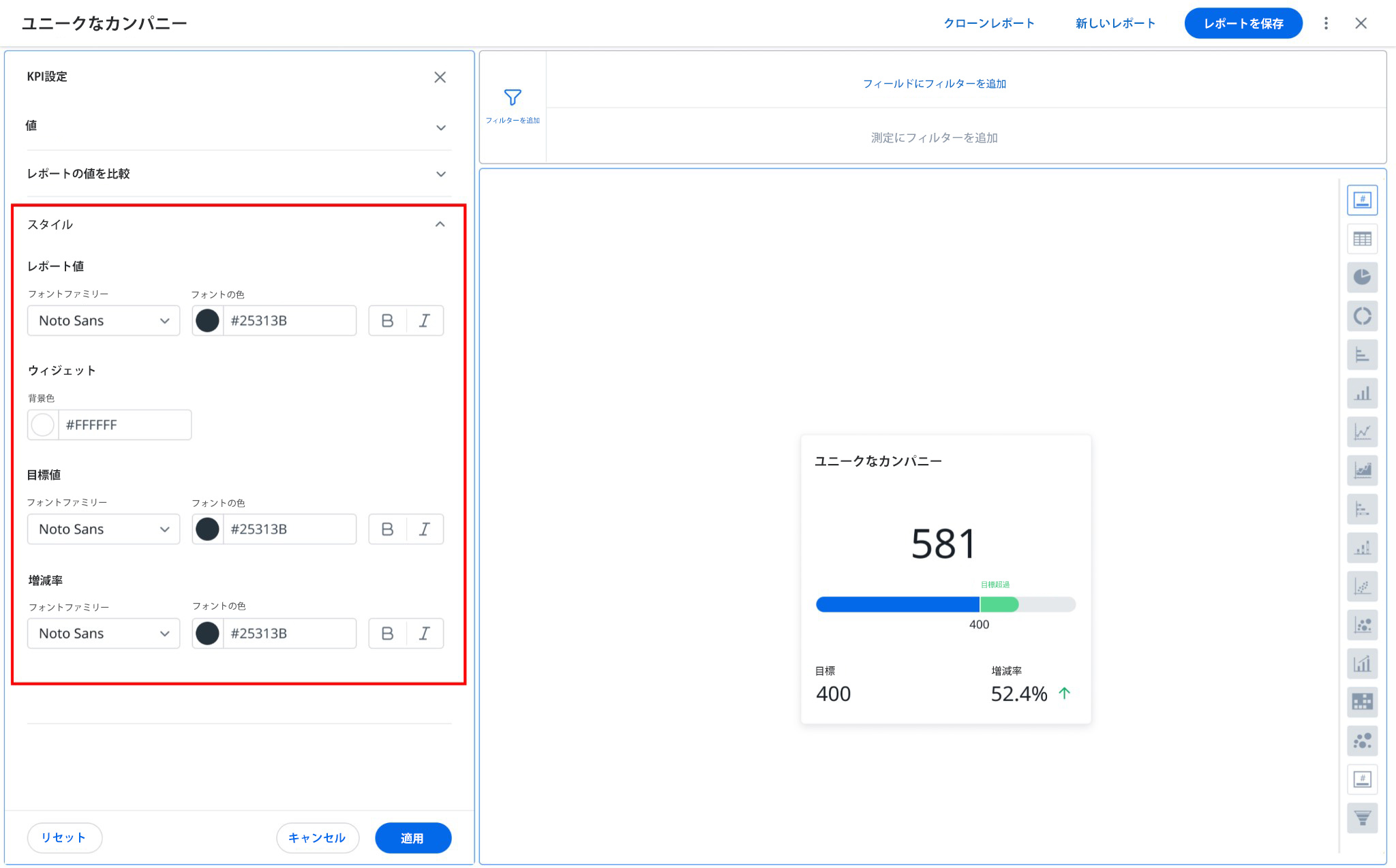
スタイル
ウィジェット内のさまざまな要素のフォーマットを設定するには、
- 設定アイコンをクリックします。
- スタイリングをクリックします。
- ウィジェットのさまざまな要素のフォーマットオプションを選択します。
- フォントファミリードロップダウンリストから、フォントスタイルを選択します。
- フォントの色オプションから、色の16進コードを選択または入力します。
- テキストスタイルをボールドまたはイタリックのいずれかを選択します。
- 適用をクリックします。

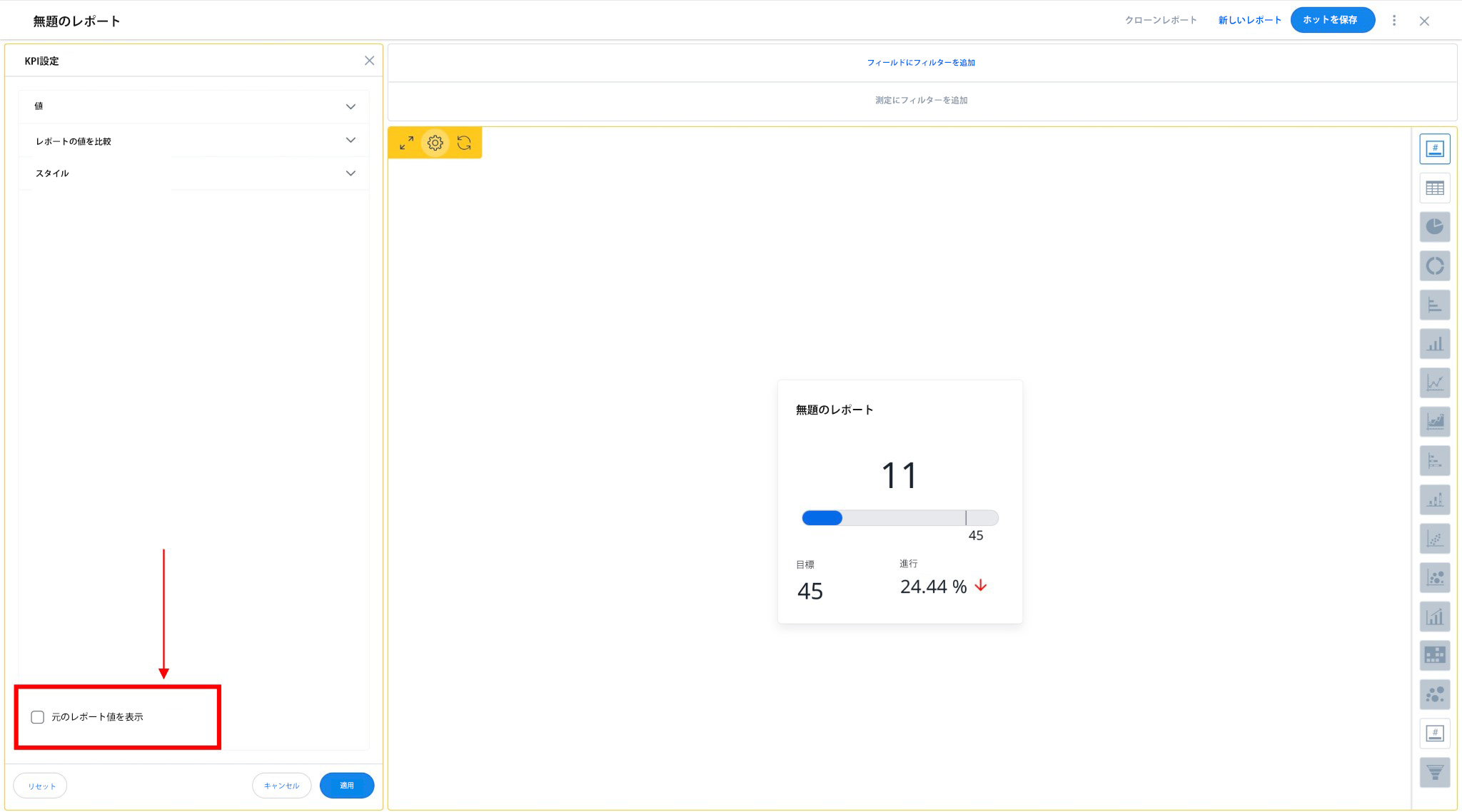
元のレポート値を表示
元のレポート値を表示チェックボックスにより、その他の設定なしで、KPI レポートのベースとなる元の値を表示することができます。チェックボックスをオフにして、設定を復元することができます。これは、KPI設定ペインの下部で使用できます。
注意: 元のレポート値を表示チェックボックスは、デフォルトではオフになっています。

表形式レポートの最初の列を固定
レポートビルダーでは、「最初の列の固定」オプションを使用して、表形式のレポートの最初の列を固定できます。この機能は、Show Me セクションに多数のフィールドがあり、右にスクロールしてレポートのすべての列を表示するには、最初の列を表示したい場合に便利です (例:[会社名] は表示されたままにします。
最初の列をフリーズするには:
- [設定]/[ギア] アイコンをクリックします。
- [グリッドオプション] をクリックします。
- 「ファーストカラムフリーズ」 トグルスイッチをオンにします。
- 適用をクリックします。

インライン検索表形式レポート
Gainsightはすべての表形式のレポートで、レポート内の任意のレコードを検索するためのサポートを提供します。検索語を入力したら、Enter キーを押して検索結果を表示します。必要な演算子を選択してレコードを検索することもできます。
注記: レコード数がテナントの読み取り制限を超える場合、「表示」セクションまたは「グループ化」セクションで「日付/日時」データ型フィールドが選択されていれば、日付ピッカーを使用できます。

表形式レポートのソート
Gainsightは、すべての表形式のレポートで、UI/ブラウザで利用可能なデータだけでなく、サーバー側のデータセットのレコードをソートする機能をサポートしています。
注記: サーバーサイドソートは、ドリルダウンビューのレポートにも適用できます。
制限事項: ピボットされたレポートでは、サーバー側での並べ替えはできません。
テーブルとドリルダウンレポートの列幅の持続性
すべての表形式およびドリルダウンレポートについて、Gainsightは列幅のカスタマイズ/設定をサポートしています。レポートは、レポートを保存したときに管理者/ユーザーが設定した新しい列幅のデフォルト設定を保持します。
制限事項: ピボットされたレポートでは、列幅の保持はピボットされていない列でのみ許可されます。
条件付きカラーリング
ゲージチャートでは、最小値、最大値、および必要な色を指定することで、KPI の条件付き色を設定できます。
表形式レポートにおける行グループ化
Gainsightではすべての表形式レポートにおいて、行グループ化トグルを提供しており、Show Meセクションのフィールドを使用して行をグループ化します。


グループ化済みのすべての行の展開および折りたたみ
すべて展開/すべて折りたたみ有効化トグルを使用すると、グループ化済みのすべての行を展開し、それをデフォルトビューとして設定できます。

制限:
-
すべて展開/すべて折りたたみ有効化トグルをオンにすると、グループ化済み行の親値が書式設定なしで表示されます。
注意:書式設定なしの値は、カンマ区切りと数値要約を使用しない値を示します。たとえば、元の親値がUSD 324Mの場合、USD 324000と表示されます。 -
Show Meセクションでグループ化できないフィールドが使用され、行グループ化トグルがオンになっている場合、すべて展開/すべて折りたたみ有効化トグルはデフォルトでオンになっています。すべて展開/すべて折りたたみ有効化トグルをオフにすることはできません。
注意:グループ化できないフィールドは、Group Byセクションに追加できないフィールドです。

欠落データポイント表示
棒グラフ、カラムチャート、折れ線グラフ、面グラフ、カラム折れ線グラフ、および積み上げグラフでは、オブジェクト内の使用できないデータが使用不可データとして表示されます。これにより、ユーザーはデータ可用性の欠如によるレポート内のギャップを特定し、必要なアクションを実行することができます。
欠落データポイントを有効にするには、:
-
設定/ギアアイコンをクリックします。
-
グラフオプションをクリックします。
-
欠落データポイント表示トグルスイッチを「オン」にします。
-
適用をクリックします。

チャートエディタ
グラフエディターでは、グラフの外観を設定できます。チャートエディターには次のオプションがあります。
- X 軸: このオプションを使用して、グラフの X 軸の外観を設定します。X 軸オプションには以下のサブ構成が含まれます。
- X 軸ラベルをスキップ: ラベルの必要な間隔を入力します。
注記: X 軸にさらにラベルがある場合は、X 軸のラベルスキップオプションを使用してラベルをより見やすくすることができます。たとえば、下の画像では、X軸に多数の日付ラベルが作成されており、それらは重なり合っています。そのため、見栄えを良くするために、3 つの手順を適用し、別のラベルは飛ばしてください。 - フォントサイズ: ラベルのフォントサイズを選択します。
- フォントの色: ラベルのフォントの色を選択します。
- 回転軸ラベル: 必要に応じてラベルの回転を調整します。
- X 軸ラベルをスキップ: ラベルの必要な間隔を入力します。
- Y 軸: このオプションを使用して、グラフの Y 軸の外観を設定します。Y 軸オプションには、次のサブ構成が含まれます。
- フォントサイズ: ラベルのフォントサイズを選択します。
- 最小値: 軸の最低値を設定します。
- 最大値: 軸の最高値を設定します。
- フォントの色: ラベルのフォントの色を選択します。
- 回転軸ラベル: 必要に応じてラベルの回転を調整します。
- 凡例:このオプションを使用して、Legendのチャートの外観を設定します。凡例 オプションには以下のサブコンフィグレーションが含まれます。
- 有効: チャートに凡例を表示するには、「有効」チェックボックスを選択します。
- 最大高さ: 凡例の最大の高さを設定します。
- 垂直方向の配置: 凡例の垂直方向の配置 (上、中央、下) を選択します。
- 水平方向の配置: 凡例の水平方向の配置 (左、中央、右) を選択します。
- レジェンドのレイアウト: 凡例のレイアウト (水平と垂直) を選択します。
- データラベル (ベータ): このオプションを使用して、チャート上のデータラベルの外観を設定します。データラベルオプションには、次のサブ構成が含まれます。
- 有効: 選択すると、グラフにデータラベルが表示されます。
- 内部: 選択すると、グラフのデータバーにデータラベルが表示されます。
- オーバーラップを許可: 選択すると、グラフ上のデータポイントを重ねることができます。
- 回転軸ラベル: 必要に応じてデータラベルの回転を調整します。
設定をデフォルトの状態に戻すには、「リセット」をクリックします。
